A Chrome-összetevők oldalon frissítheti az egyes összetevőket
A Google (Google) Chrome automatikusan frissíti magát, amikor elérhető a böngésző új verziója. A frissítési folyamat a háttérben történik, így nincs hatással a folyamatban lévő munkára, és ritkán igényel semmilyen tevékenységet az Ön részéről. A böngésző frissítése biztosítja a felhasználók védelmét a legújabb biztonsági frissítésekkel. A frissítés manuális alkalmazásához általában az alábbi lépéseket követjük:
Kattintson(Click) a Chrome menüre a böngésző eszköztárában, és válassza a A Google Chrome névjegye(Google Chrome) lehetőséget . A jelenlegi verziószám a „ Google Chrome(Google Chrome) ” címsor alatti számsor . A Chrome(Chrome) frissítéseket keres, amikor ezen az oldalon tartózkodik.

Kattintson az Újraindítás gombra(Click Relaunch) bármely frissítés alkalmazásához, ha elérhető. A böngésző alapértelmezés szerint elmenti a megnyitott lapokat és ablakokat, és újraindításkor újra megnyitja azokat.
(Component)A Chrome (Chrome)komponense nem frissített hiba
Ha a Chrome-hoz tartozó összetevő nem frissítve(Component not updated) hibaüzenetet kap , akkor a Chrome - összetevők(Chrome Components) oldalon egyenként ellenőrizheti a Chrome - összetevőket, és frissítheti azokat, hogy elkerülje a gyakori összeomlásokat.
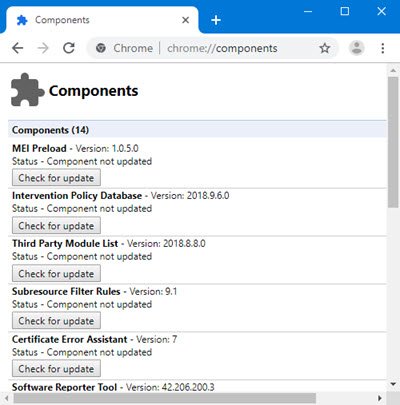
Chrome-összetevők oldala
Ennek kiemelése után bizonyára észrevette, hogy a böngésző időnként gyakran összeomlik még frissítés után is. Miért? A gyakori összeomlásokért felelős Chrome bizonyos(Certain Chrome) összetevői nem ellenőrizhetők és frissíthetők külön-külön. Szerencsére a Chrome előállt a megoldással. Mostantól a Chrome(Chrome) összes összetevője megjeleníthető egyetlen képernyőn.

Hogyan nyithatom meg a Chrome-összetevőket?
A legújabb Chrome webböngészőt az új chrome://components oldallal szállítjuk, amelyet betölthet a Chrome -ba az elérhető összetevők információinak lekéréséhez.
- Indítsa el a Chrome böngészőt
- Csak írja
chrome://componentsbe a böngésző címsorába, és nyomja meg az Enter billentyűt a belső oldal betöltéséhez. - Minden összetevő alatt láthatónak kell lennie egy „ Frissítés keresése” gombnak.(Check)
- Egyszerűen(Simply) frissítse azokat az összetevőket, amelyekhez frissítések érhetők el, és a probléma megoldódik.
Melyek a Google Chrome összetevői ?
Íme egy lista néhány Chrome - összetevőről, amelyeket látni fog:
- Pepper Flash , Adobe Flash Player , amely a Pepper API -t használja a (Pepper API)Chrome -ban való futtatáshoz .
- A Swift Shader(Swift Shader) , egy szoftveres 3D-s megjelenítő, amely lehetővé teszi a CSS 3D és a WebGL használatát még a feketelistán szereplő GPU -kon is(GPUs)
- Widevine Content Decryption Module , egy beépülő modul, amelyet prémium videótartalom megtekintésére terveztek
- CRLSet , Chrome- ban használt tanúsítvány-visszavonási lista(Certificate Revocation List) – https://www.imperialviolet.org/2012/02/05/crlsets.html
- PNaCl , egy eszközlánc a natív kliens alkalmazásoknak az (Client)LLVM bitkód egy részhalmazára történő fordítására.
- A Chrome telepítésének javítására vagy a Google(Google) frissítés telepítésének javítására használt helyreállítás .
- A MEI Preload(MEI Preload) a Media elkötelezettségi csomag, amely a Chrome -on történő médialejátszáshoz kapcsolódik .
- Korábbi TLS megszüntetési konfiguráció(Legacy TLS Deprecation Configuration) , Alforrás-szűrő szabályok(Subresource Filter Rules) , Tömegmegtagadás(Crowd Deny) . Fájltípus házirendek(File Type Policies) , Eredeti próbaverziók(Origin Trials) , Tanúsítványhiba-asszisztens(Certificate Error Assistant) és még sok más.
Felmerülhet néhány kérdésed, amelyekre most megpróbálunk választ adni:
Hogyan telepíthetem a Chrome-összetevőket?
A Chrome(Chrome) böngésző frissítése telepíti az összes legújabb Chrome - összetevő fájlt. Ha egyes Chrome -összetevő fájlokat szeretne telepíteni vagy frissíteni, keresse fel ezt a Chrome - összetevő oldalt.
Hogyan frissíthetem a WidevineCdm(WidevineCdm) összetevőt?
A WidevineCdm(WidevineCdm) a Widevine Content Decryption Module rövidítése(Widevine Content Decryption Module) , és egy prémium videótartalom megtekintésére tervezett bővítmény. Látogassa meg ezt a Chrome -összetevő oldalát, és kattintson a Frissítés(Check for update) keresése gombra a WidevineCdm ellen.
Létezik lista a Chrome-összetevőkről(Chrome Components) ?
- MEI előtöltés
- Alforrás-szűrő szabályok
- Crowd Deny
- Fájltípus házirendek
- Tanúsítványhiba-asszisztens
- CRLSet
- Biztonsági tanácsok
- OnDeviceHeadSuggest
- Cross-termina
- Kohortok egyesített tanulása
- Állapotadatok automatikus kitöltése
- Harmadik fél modullistája
- Szoftver Reporter Tool
- PNaCL
- Chrome továbbfejlesztett helyreállítás
- Elválasztás
- Widevine tartalom visszafejtő modul
- Zxcvbn adatszótárak
Remélem ez a kis segít.
Kapcsolódó olvasmány(Related read) : A Microsoft Edge böngésző egyes összetevőinek frissítése(How to update individual components of Microsoft Edge browser) .
Related posts
Az oldal nem válaszol hibája a Google Chrome-ban
Használja a Chrome-összetevőket az egyes összetevők frissítéséhez
10 módszer a lassú oldalbetöltés javítására a Google Chrome-ban
5 hatékony felhasználói szolgáltatás a Chrome-ban, amelyet mindenkinek tudnia kell
Menő új funkciók a Google Chrome v73-ban
A lapok szinkronizálása az Edge, a Chrome és a Firefox böngészők között
A Chrome Connectivity Diagnostics Plugin teszteli a hálózati kapcsolatot
A fájlletöltési hibák kijavítása a Google Chrome böngészőben
Az Adobe Flash, Shockwave letiltása, eltávolítása Chrome-ban, Firefox, Edge, IE
Keressen több megnyitott lap között Firefox és Chrome böngészőkben
Javítási módszer Ezt a beállítást a rendszergazda kényszerítette ki – Chrome-hiba
Importáljon könyvjelzőket és jelszavakat a Chrome-ba egy másik böngészőből
Javítsa ki a RESULT_CODE_HUNG hibát a Chrome-ban, az Edge-ben Windows 11/10 rendszeren
10 legjobb téma a Google Chrome böngészőhöz
A kezdőoldal megváltoztatása a Chrome-ban és bármely webböngészőben
A gyorsítótár, a cookie-k és a böngészési előzmények törlése a Chrome-ban és a Firefoxban
Módosítsa a felhasználói felület nyelvét a Chrome vagy a Firefox böngészőben
Google Chrome könyvjelzők importálása vagy exportálása HTML-fájlba
A Chrome-témák telepítése a Microsoft Edge böngészőben
Egyéni billentyűparancs beállítása Chrome-bővítményhez
