A WordPress telepítése és beállítása a Microsoft Azure-ban
Üdvözöljük az oktatóanyag 2. részében, hogyan futtasd a hihetetlenül gyors WordPress-t Microsoft Azure-on(How to run blazingly fast WordPress on Microsoft Azure)(How to run blazingly fast WordPress on Microsoft Azure) . Az első részben egy virtuális gép(Virtual Machine) beállítását tárgyaltuk az Azure - fiókjában. Ebben a bejegyzésben látni fogjuk, hogyan csatlakozhat a szerveréhez, és hogyan kezdheti meg a WordPress letöltését és telepítését .
(Install)A WordPress (WordPress)telepítése és beállítása a Microsoft Azure -on(Microsoft Azure)
Ez a bejegyzés sok terminálparancsot tartalmaz, ezért kérjük, próbálja meg lépésről lépésre követni az oktatóanyagot, és ne hagyjon ki egyetlen lépést sem.
A szerver beállítása
1. lépés(Step 1) : A virtuális gépével való kommunikációhoz SSH - kapcsolatot kell létrehoznia, és SSH - ügyfelet kell használnia.
Mi az az SSH?
According to Wikipedia, Secure Shell (SSH) is a cryptographic network protocol for operating network services securely over an unsecured network. The best known example application is for remote login to computer systems by users.
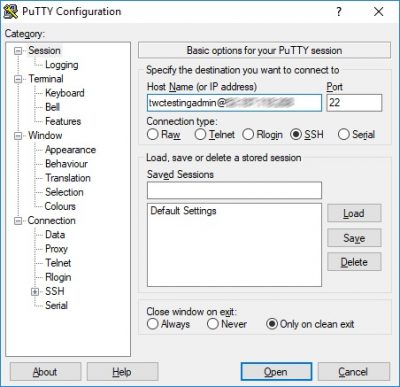
Ebben az oktatóanyagban a PuTTY -t , egy ingyenes SSH- és telnet-klienst használjuk. Tehát ehhez a lépéshez le kell töltenie és telepítenie kell a PuTTY -t innen(here) .
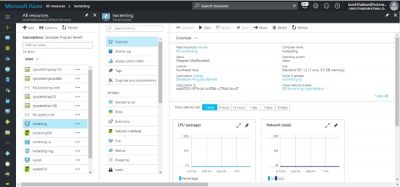
2. lépés(Step 2) : Jelentkezzen be az Azure -panelbe, nyissa meg a virtuális gépet, amelyet az első részben hoztunk létre, és nyomja meg a „Start” gombot. Ezután kattintson a „Csatlakozás” gombra a kapcsolat elindításához. Most egy felugró ablakban megjelenik a felhasználónév és a gép nyilvános IP-címe. Másolja ki a teljes SSH gazdagépnevet (pl . [email protected] ). A képekre kattintva megtekintheti a nagyobb verziót.

Most nyissa meg a PuTTY -t, és illessze be ezt a gazdagépnevet a Host Name mezőbe, és válassza ki a kapcsolat típusát SSH -ként, és nyomja meg a Megnyitás gombot az összes többi beállítással alapértelmezettként. Megnyílik egy új terminálablak, és meg kell adnia a jelszót. Adja meg a virtuális gép létrehozásakor az 1. részben(part 1) kiválasztott jelszót . Most végre csatlakozik a virtuális szerverhez SSH-kapcsolaton keresztül. Mindössze annyit kell tennie, hogy beír néhány parancsot ebben a terminálablakban a megfelelő szoftver és a WordPress telepítéséhez .

Apache telepítése
3. lépés(Step 3) : Először(First) is meg kell győződnie arról, hogy az Ubuntu telepített összes csomag naprakész. Futtassa a következő parancsot a frissítésükhöz:
sudo apt-get update
Most telepítjük az Apache -t, egy ingyenes HTTP - kiszolgálószoftvert. Alapvetően(Basically) az Apache lesz az, aki meghallgatja valakinek a webhely tartalmának megjelenítésére irányuló kérését. Az Apache- ról (Apache) itt(here) olvashat bővebben . Futtassa a következő parancsot az Apache telepítéséhez :
sudo apt-get install apache2
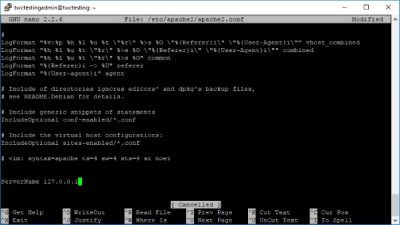
Most keresse meg azt a könyvtárat, ahová az Apache konfigurációs fájlja mentve van, és nyissa meg a szövegszerkesztővel.
sudo nano /etc/apache2/apache2.conf
A fájl végéhez adja hozzá a következő sort:
“ServerName 127.0.0.1”.

Indítsa újra az Apache szolgáltatást:
sudo service apache2 reload
És adjon engedélyeket az Apache -nak a következő parancs végrehajtásával:
sudo ufw allow in “Apache Full”
MySQL és PHP telepítése
4. lépés:(Step 4:) Hajtsa végre a következő parancsokat a MySQL és a PHP Ubuntu telepítéséhez :
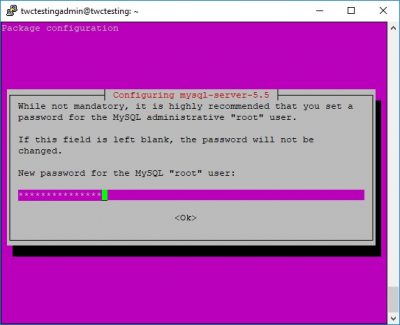
sudo apt-get install mysql-server
Válassza ki(Choose) a megfelelő MySQL root jelszót, és nyomja meg az „Enter” billentyűt.

sudo apt-get install php5 libapache2-mod-php5 php5-mcrypt php5-mysql sudo apt-get install php5-cli sudo apt-get install php5-gd libssh2-php
A PHP(PHP) -fájloknak nagyobb prioritást kell adni, mint a HTML -fájloknak, ezért egy másik konfigurációs fájlt kell módosítanunk:
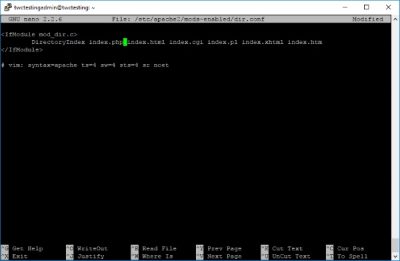
sudo nano /etc/apache2/mods-enabled/dir.conf
Ebben a fájlban helyezze át az „index.php” fájlt úgy, hogy az „index.html” elé kerüljön. Indítsa újra az Apache szervert.
sudo service apache2 reload

MySQL adatbázis létrehozása
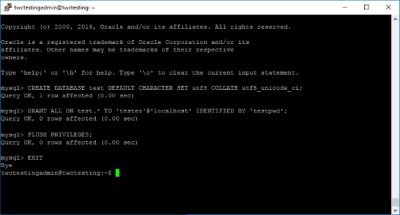
5. lépés: Kövesse a parancsokat:
mysql -u root -p CREATE DATABASE test DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci; GRANT ALL ON test.* TO ‘tester’@’localhost’ IDENTIFIED BY ‘testpwd'; FLUSH PRIVILEGES; Exit;

A WordPress telepítése
6. lépés:(Step 6: ) Valójában ez a lépés a WordPress letöltéséhez . Keresse(Navigate) meg a gyökérkönyvtárat, majd töltse le és csomagolja ki a WordPress -t .
wget http://wordpress.org/latest.tar.gz tar xzvf latest.tar.gz
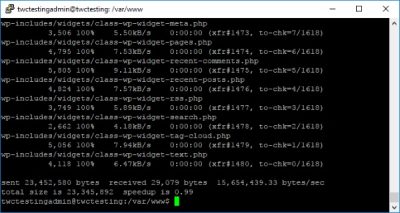
Keresse meg a WWW - könyvtárat, ahol az összes webhelyfájlt tárolja, és másolja ide a WordPress teljes tartalmát egy új, választott mappába.
cd /var/www sudo mkdir twcwp
Most hozza létre a wp-config.php fájlt a minta konfigurációs fájl másolatának létrehozásával, majd másolja át a letöltött mappa teljes tartalmát a www könyvtár 'wordpress' mappájába.
cp ~/wordpress/wp-config-sample.php ~/wordpress/wp-config.php sudo rsync -avP ~/wordpress/ /var/www/twcwp/

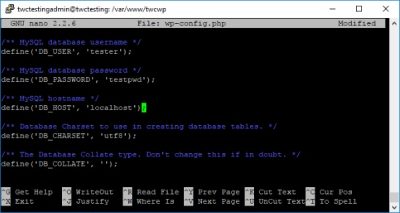
cd /var/www/twcwp/ sudo nano wp-config.php
Adja meg(Enter) az adatbázis adatait, amelyeket az előző lépésekben készítettünk, és mentse a fájlt. (lásd az alábbi képernyőképet referenciaként)

Apache konfigurálása
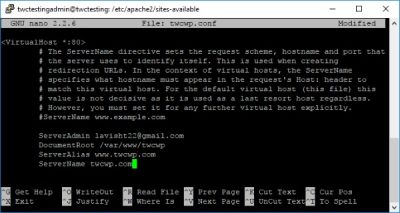
7. lépés(Step 7) : Az utolsó lépéshez be kell állítanunk az apache-t, hogy tudja, hogy fut egy webhely a „twcwp” mappánk alatt. Az elérhető helyek mappába kell navigálnunk, és létre kell hoznunk egy új fájlt „twcwp.conf” néven, amely hasonló az alapértelmezett konfigurációs fájlhoz.
sudo chown www-data:www-data * -R cd /etc/apache2/sites-available sudo cp 000-default.conf twcwp.conf sudo nano twcwp.conf
Ebben a fájlban módosítsa a következő sorokat
- ServerAdmin az Ön_e-mail_címe
- ServerName twcwp.com
- ServerAlias twcwp.com
- DocumentRoot /var/www/twcwp

A ServerAlias(ServerAlias) legyen az Ön által regisztrált domain név (esetünkben nem regisztráltuk a domain nevet, de csak referenciaként használjuk).
Hajtsa végre(Execute) az utolsó parancskészletet:
sudo chown -R twctestingadmin:www-data * sudo mkdir /var/www/twcwp/wp-content/uploads sudo a2ensite twcwp.conf sudo service apache2 reload
Itt a „twctestingadmin” a virtuális gépünkön lévő rendszergazdai fiók felhasználóneve, a „twcwp” pedig a WordPress fájlokat tartalmazó könyvtár. Ezeket a karakterláncokat lecserélheti adataira.
És ez az, most már van egy teljesen működőképes virtuális gépe, amely a Microsoft Azure -ban fut, és amely az Ön WordPress - webhelyét tárolja. Mindössze annyit kell tennie, hogy most konfigurálja a DNS-rekordokat úgy, hogy a webhely a virtuális gép nyilvános IP-címére mutasson.

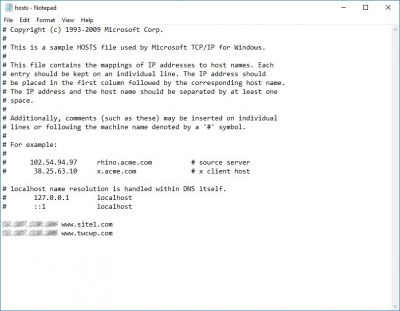
Ha ideiglenesen szeretné futtatni webhelyét, szerkesztheti a Windows hosts fájlját, és hozzáadhat egy bejegyzést, amely ideiglenesen hozzárendeli a nyilvános IP-címet a tartománynévhez. (lásd a képernyőképet referenciaként)

Az oktatóanyag meglehetősen hosszú, és sok lépésből áll. Bármilyen kérdését nyugodtan felteheti az alábbi megjegyzés rovatban, és mi szívesen segítünk. Néhány, ebben a bejegyzésben használt kifejezés újnak tűnhet számodra, kereshetsz bennük a Google-lal, vagy egyszerűen írhatsz üzenetet a megjegyzések közé.
Továbbá szeretném bemutatni azt a két személyiséget, akik elhozták nekünk ezt a csodálatos műhelyt Chandigarh (Workshop)körzetében(Chandigarh) :
- Jasjit Chopra
- Divyadeep Sawhney
A workshopot a Microsoft Users Group Chandigarh és a WordPress Chandigarh közösen vezette . Felveheti a kapcsolatot mindkét csoporttal a Facebookon(Facebook) , és a meetup.com oldalon keresheti a Chandigarh körzetében sorra kerülő találkozókat.(Chandigarh)
Kapcsolódó olvasmányok:(Related reads:)
- A WordPress telepítése a Google Cloud Platformon(How to install WordPress on Google Cloud Platform)
- WordPress blog hosztolása a Microsoft IIS segítségével
- Hozzon létre WordPress webhelyet a Microsoft WebMatrix segítségével
- A WordPress telepítése Windows PC-re.
Related posts
Hogyan futtassuk a hihetetlenül gyors WordPress-t a Microsoft Azure-on
A Microsoft Intune nem szinkronizál? Kényszerítse az Intune-t szinkronizálásra a Windows 11/10 rendszerben
Microsoft Azure Import Export Tool: Meghajtó-előkészítő és -javító eszköz
Cloud Computing interjú kérdések és válaszok
A helyszíni frissítés nem támogatott az Azure virtuális gépeken
Az adatvédelem konfigurálása a WordPressben és miért fontos
Könyvajánló: Készítse el saját webhelyét: Képregény útmutató HTML-hez, CSS-hez és Wordpress-hez
Hogyan ellenőrizhető, hogy egy webhely ki van-e tiltva az AdSense programból
Gyermektéma létrehozása a WordPressben
A megszakadt hivatkozások nyomon követése a Google Webmester eszközzel
A Windows 11/10-es eszközök nem tudnak szinkronizálni az Intune-nal a regisztráció után
A felhasználók átirányítása a WordPress 404-es oldaláról
A CA-tanúsítvány megújítása után meghiúsul az SCEP-telepítés a Windows 10 rendszerben
Hogyan végezzünk hatékony osztott teszteket a WordPressben
Hogyan találhatja meg a WordPress rendszergazdai bejelentkezését
9 kötelező beépülő modul az új WordPress telepítésekhez
VMware virtuális gépek biztonsági mentése az Azure Backup Server segítségével
Hogyan változtassuk meg a WordPress bejelentkezési URL-jét a jobb biztonság érdekében
Mi az AMP for WordPress és hogyan kell telepíteni?
A WordPress telepítése a Google Cloud Platformon
