A WP Super Cache használata a WordPress blogon
Ma a WP Super Cache(WP Super Cache) használatának megtanulására fogunk összpontosítani a WordPress blogon(WordPress) . Két nagyszerű bővítmény használható a bővítmények gyorsítótárazására: WP Super Cache és W3 Total Cache . Igényeitől függően az egyiket engedélyezni kell a blogján, de ma csak a WP Super Cache használatáról fogunk beszélni a WordPress blogon.

A WP Super Cache az az, hogy előveszi a blogod dinamikus WordPress PHP -fájljait, és statikus (Dynamic WordPress PHP)HTML - fájlokká konvertálja azokat. Ennek a fájlnak az az előnye, hogy kevésbé nehezebb, mint a tényleges PHP -fájl, és növeli az oldal betöltési sebességét, ami végső soron boldoggá teszi a látogatót, mivel senki sem szeret várni. A megnövekedett oldalbetöltési sebességgel a keresőmotorok nagyobb valószínűséggel indexelik az oldalakat, és megmutatják azokat a potenciális látogatóknak.
Nos, a fentiek többsége igaz, de van egy bökkenő, a statikus HTML fájl a legtöbb felhasználó számára lesz kiszolgálva, kivéve azokat, akik bejelentkeztek a webhelyére, vagy megjegyzést fűztek a blogjához. Ez a részlegesség azért van, mert amikor a felhasználó bejelentkezik, vagy megjegyzést írt a blogodhoz, akkor a statikus fájl helyett a neve jelenik meg, ezért azokat a régi gyorsítótárazó motor kezeli.
A WP Super Cache funkciója:
- Lehetővé(Allow) teszi a Content Delivery Network ( CDN ) használatát a gyorsítótárazó rendszerrel együtt.
- Tömörített weboldalak a betöltési idő csökkentése érdekében.
- Gyorsítótárazás elérhető PHP oldalakhoz is
- A gyorsítótárazás mobileszközökön és táblagépeken is elérhető.
A WP Super Cache használata a WordPress blogon
A WP Super Cache használatához a WordPress blogon először telepítenie kell a bővítményt. Lássuk, hogyan kell ezt megtenni, lépjen a rendszergazdai fiókjába, és a Plugin > Add New keresse meg a WP Super Cache kifejezést(WP Super Cache) , majd telepítse és aktiválja a bővítményt.

A bővítmény telepítése után a következő üzenet jelenik meg:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

Használat előtt engedélyeznie kell a WP Super Cache bővítményt, csak kattintson a „bővítmény adminisztrációs oldalára”, és megjelenik a WP Super Cache beállításai(WP Super Cache Settings) .
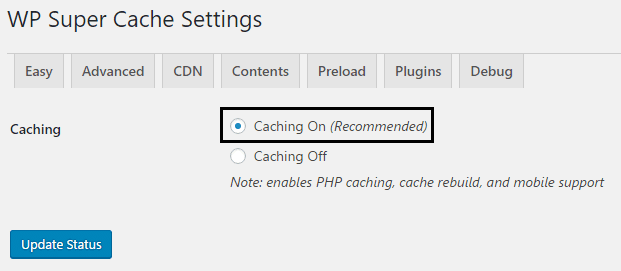
Konfigurálja a WP Super Cache-t
Jelölje be a Gyorsítótárazás bekapcsolása (ajánlott) melletti négyzetet a WP Super Cache engedélyezéséhez , majd kattintson az Állapot frissítése(Update Status) gombra a módosítások mentéséhez.

Most nézzük meg, hogy a bővítmény működik-e vagy sem. Ehhez kattintson a Gyorsítótár tesztelése(Test Cache) gombra a Cache Tester alatt . Ha minden ennek megfelelően alakul, akkor valami ilyesmit fog látni:

Ha valamilyen oknál fogva törölni szeretné a gyorsítótárazott oldalakat, kattintson a Gyorsítótár törlése(Delete Cache) gombra, és már mehet is.

A Speciális beállításokban(Advanced Options) a következő 4 beállítás érhető el:
- Gyorsítótárazás
- Vegyes
- Fejlett
- Gyorsítótár helye
Beszéljünk mindegyikről, és nézzük meg, hogyan használhatja ki a Wp Super Cache beállításait maximálisan.
Gyorsítótárazás
Jelölje be a Gyorsítótárazási találatok ezen a webhelyen jelölőnégyzetet a gyors eléréshez (ajánlott)(Cache hits to this website for quick access (Recommended)) a gyorsítótárazás bekapcsolásához.

Ezután három lehetőség áll rendelkezésre a gyorsítótárazáshoz, és alapértelmezés szerint a PHP szolgál a gyorsítótár-fájlok kiszolgálására, de nem akarjuk bevonni a PHP -t, mivel ez megnöveli az oldal betöltési idejét. Tehát kattintson a „ Mod_rewrite használata a gyorsítótár-fájlok kiszolgálásához(Use mod_rewrite to serve cache files) ” melletti rádiógombra, amely a leggyorsabb módszer a HTML -fájlok (HTML)PHP -motor bevonása nélkül történő kézbesítésére.
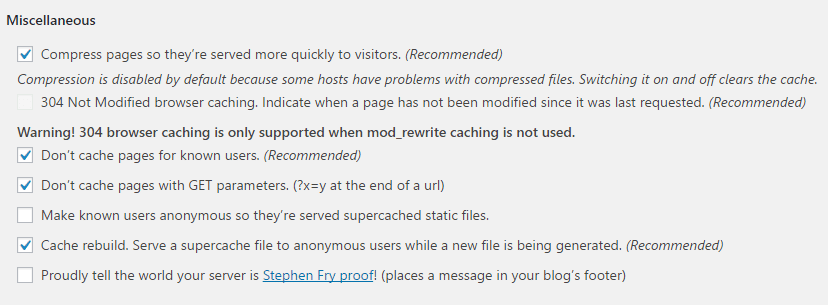
Vegyes
Az Egyéb mezőben(Miscellaneous) engedélyezze az Oldalak tömörítése(Compress) opciókat, mivel ez az opció alapértelmezés szerint le van tiltva. Ez az opció segít csökkenteni az oldal teljes betöltési idejét.

Engedélyezze a 304 nem módosított böngésző gyorsítótárat(304 not Modified browser caching) , amely jelzi, hogy az oldal módosult-e az utolsó kérés óta. Engedélyezze az oldalak gyorsítótárának mellőzését az ismert felhasználók számára, mivel ez lehetővé teszi a rendszergazdáknak és a felhasználóknak, hogy gyorsítótárazás nélkül lássák a tényleges oldalakat.
Engedélyezze a Ne gyorsítótárat a GET paraméterekkel, mert ezeket a kéréseket (GET)PHP -motorok dolgozzák fel , és ezután engedélyezze a gyorsítótár(Cache) - újraépítés opciót.
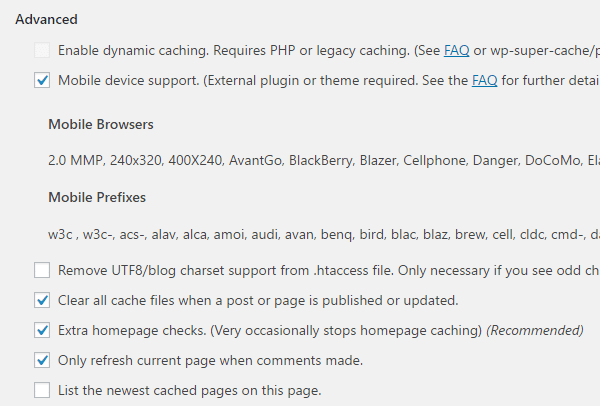
Fejlett
Engedélyezze a mobileszközök(Mobile) támogatását, amely nyilvánvalóan kompatibilissé teszi a Wp Super Cache -t a mobileszközökön. Ezután engedélyezze az Összes gyorsítótár-fájl törlése(Clear) bejegyzés vagy oldal közzétételekor opciót, ha hosszú a gyorsítótár lejárati dátuma, máskülönben hagyja ezt a lehetőséget.

Engedélyezze az Extra kezdőlap-ellenőrzéseket, hogy a kezdőlap gyorsítótárazása váratlanul leálljon, hogy ellenőrizze, megfelelően működik-e. Kapcsolja be a Csak az aktuális oldal frissítése megjegyzések megtételekor opciót is, hogy a PHP oldal ismét megjelenjen a felhasználó számára, amikor hozzászól.
Gyorsítótár helye
Jó hír, hogy ehhez az opcióhoz hozzá sem kell nyúlnia, hagyja úgy, ahogy van.
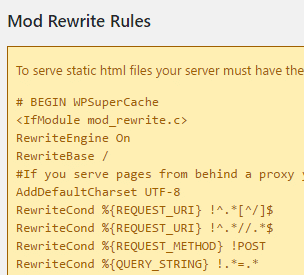
Ha végzett a fenti beállításokkal, kattintson az Állapot frissítése(Update) gombra. Az oldal frissítése után néhány mód-újraírási szabályt láthat a speciális beállítások alatt, például:

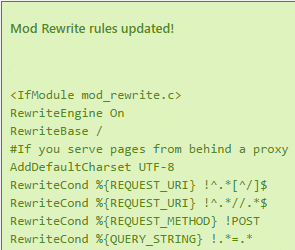
Csak kattintson a Mod_rewrite Rules frissítése lehetőségre(Update Mod_rewrite Rules) , és miután elkészült, valami ilyesmit fog látni:

Nos, azt hiszem, mindent megtanult a speciális beállításokról, és megtaníthat másokat a WP Super Cache bővítmény hatékony használatára(how to use WP Super Cache plugin efficiently) . De van még néhány beállítás, amelyekről tudnia kell, mielőtt elindulna.
Lejárati idő és szemétgyűjtés
Itt állíthatja be a kiszolgálón tárolt adatok érvényességi idejét és gyakoriságát. Alapértelmezés szerint a gyorsítótár időtúllépése 1800 másodperc, de ha sok cikk található a webhelyen, állítson be alacsonyabb időt.

Következő az Elfogadott fájlnevek(Filenames) és elutasított URI(Rejected URIs) -k , ahol igény szerint letilthatja a következő típusú oldalak gyorsítótárazását:
- Egyetlen hozzászólások
- Oldalak keresése
- Szerzői oldalak
- Címoldal
- Kategória
- Levéltár
- Oldalak
- Feedek
- itthon
- Címkék
Nos, nem kell bajlódnia ezzel a beállítással, ezért haladjon tovább.
CDN-támogatás engedélyezése
A CDN - támogatás engedélyezéséhez a WP Super Cache beépülő modullal, be kell jelölnie a CDN(Enable CDN) - támogatás engedélyezése jelölőnégyzetet ( Győződjön(Make) meg arról, hogy a CDN lapot választotta a speciális beállítások mellett).

Ezután írja be a helyi URL -t vagy a külső webhely URL(Offsite URL) -jét , például: http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js , majd kattintson a Módosítások mentése gombra.
Tartalom
A következő lap a Tartalom(Content) , amely a CDN mellett található . Itt újra generálhatja a gyorsítótárazott statisztikákat, mivel azok nem jönnek létre automatikusan. Ezenkívül törölheti a lejárt oldalakat és a gyorsítótárat.

Előtöltés
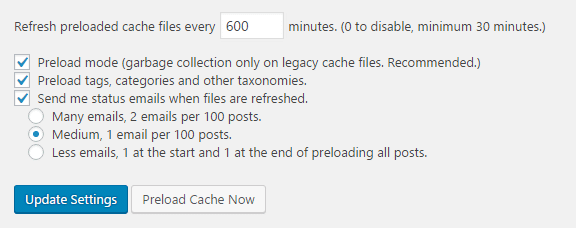
Az előtöltési(Preload) opció gyorsítótárazza webhelyének összes oldalát és bejegyzését, majd a statikus verziót szolgálja ki az összes látogatónak. Ez az opció alapértelmezés szerint 0, ami valójában letiltott állapot. A minimálisan szükséges idő 30 perc, és engedélyeznie kell az összes előtöltési lehetőséget is, hogy ténylegesen kihasználhassa a bővítmény előnyeit.

Ezután kattintson a Beállítások frissítése(Update Settings) lehetőségre , majd az oldal frissítése után kattintson a Gyorsítótár előtöltése(Preload Cache) most gombra. Az oldalbetöltési sebesség drasztikus javulását fogja tapasztalni, amint a gyorsítótár építése megkezdődik webhelye számára.
Reméljük, hogy ez a cikk hasznos volt az Ön számára, és sikeresen megtanulta a WP Super Cache bővítmény használatát a WordPress blogon. Miután végrehajtotta a fenti beállításokat, webhelye betöltési sebessége drasztikusan megnő. Ha továbbra is kérdései vannak ezzel a bejegyzéssel kapcsolatban, kérdezze meg őket megjegyzésekben.
Van-e javaslata, amit hozzáadhatna ide? Van valami titkos trükkje az oldal betöltési sebességének növelésére? A javaslatokat itt mindig szívesen fogadjuk!
Related posts
A WordPress webhely áthelyezése egyik gazdagépről a másikra
A WordPress telepítése és beállítása a Microsoft Azure-ban
Hogyan futtassuk a hihetetlenül gyors WordPress-t a Microsoft Azure-on
Az adatvédelem konfigurálása a WordPressben és miért fontos
A WordPress telepítése a Google Cloud Platformon
Hogyan készítsünk egy WordPress webhelyet biztonságossá
WordPress Jetpack: mi ez, és érdemes-e telepíteni?
Könyvajánló: Készítse el saját webhelyét: Képregény útmutató HTML-hez, CSS-hez és Wordpress-hez
Hogyan készíts biztonsági másolatot a WordPress webhelyéről
A 3 legjobb SEO bővítmény a WordPresshez
Lebegő oldalsáv hozzáadása a Wordpresshez
Hogyan változtassuk meg a WordPress bejelentkezési URL-jét a jobb biztonság érdekében
A felhasználók átirányítása a WordPress 404-es oldaláról
A 11 legjobb WordPress podcast bővítmény
A PHP frissítése a WordPressben
A lábléc szerkesztése a WordPressben
Hogyan végezzünk hatékony osztott teszteket a WordPressben
Wix vs WordPress: Melyik a legjobb webhely létrehozásához?
Védje és biztonságossá tegye a WordPress webhelyet a hackerek ellen
8 ingyenesen telepíthető prémium WordPress téma
