Hogyan ágyazhat be Excel-lapot a webhelyére
Ha időmegtakarításról van szó, mindenkinek megvan a maga módja a feladatok elvégzésére. Vegyünk példát közösségi életünkből, minden platformon megosztunk dolgokat – akár linkekkel, akár bejegyzések beágyazásával. A bejegyzések beágyazásával nem csak az időnket takarítjuk meg, hanem a blogjaink is jól néznek ki. De ha fájlok megosztásáról van szó, mindig hajlamosak vagyunk megosztani a hivatkozásokat. Miért? Ha a fájlokat is beágyazhatjuk, akkor miért osztunk meg hivatkozásokat? Már láttuk, hogyan ágyazhatunk be Word-dokumentumot egy webhelyre(embed a Word document on a website) . Ebből a cikkből megtudjuk, hogyan ágyazhat be Excel-táblázatokat a webhelyébe(embed Excel Sheets on your website) .
Táblázat beágyazásához aktív OneDrive -fiókra és a beágyazandó dokumentumra van szükség. A OneDrive(OneDrive) - on található bármely dokumentum megnyitásakor a rendszer a rendszeren használt alkalmazás webes(Web) verzióit használja a megnyitáshoz.
ágyazzon be Excel-táblázatokat webhelyébe
Mielőtt elkezdené, csak győződjön meg arról, hogy nem adott hozzá semmilyen fontos és személyes információt a fájlhoz, mielőtt beágyazná.
Jelentkezzen(Log) be OneDrive-fiókjába, és töltse fel a lapot. Célszerű a fájlt .xlsx formátumban tartani.



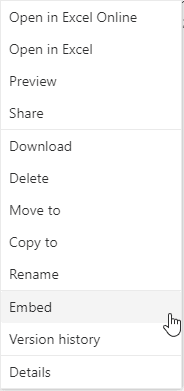
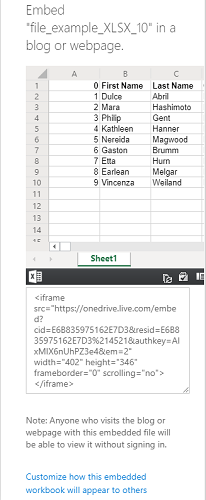
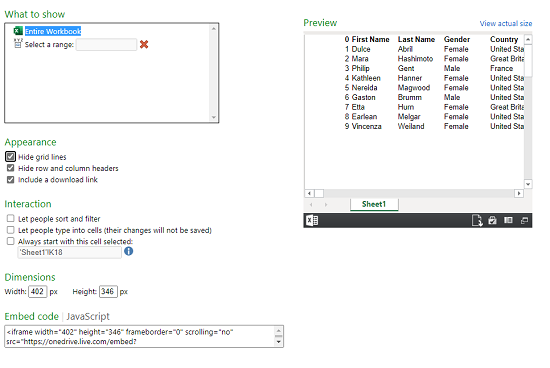
Amikor másolja a beágyazási kódot, alatta egy „ A beágyazott munkafüzet megjelenésének testreszabása(Customize how this embedded workbook will appear) ” opció is található . Kattintson(Click) rá, és néhány új beállítást talál a lap widgetjének megjelenésére vonatkozóan. A lehetőségek között szerepel majd:
- Mit kell mutatni
- Kinézet
- Kölcsönhatás
- Méretek
- Kód beágyazása | JavaScript

1] Mit kell mutatni
Ezzel a lehetőséggel kiválaszthatja a teljes megjelenítendő munkafüzetet, vagy kiválaszthatja a widget sorainak és oszlopainak tartományát.
2] Megjelenés
Módosíthatja a beágyazott lap megjelenését a „ Rácsvonalak elrejtése(Hide grid lines) ”, „ Sor- és oszlopfejlécek elrejtése(Hide row and column headers) ” és „ Letöltési hivatkozás(Include a download link) hozzáadása” opciókkal .
3] Interakció
Itt kiválaszthatja, hogy engedélyezi-e az adatok törlését és szűrését. Hagyja, hogy az emberek a cellákba írjanak, de az adatok nem kerülnek mentésre. Mindig ezzel a cellával kezdje.
4] Méretek
Kiválaszthatja, hogy mekkora legyen a widget ablak szélessége és magassága pixelben.
5] Kód beágyazása | JavaScript
Itt kétféle kódot fog kapni, választhat a beágyazó kód vagy a JavaScript közül . Ha egyedül futtatja a webhelyet, és ismeri a JavaScript működését, akkor bármelyiket kiválaszthatja.
A beágyazott fájl kis widgetként jelenik meg a weboldalon. A néző letöltheti, szerkesztheti és saját választása szerint módosíthatja. A megtekintő által végrehajtott módosítások ideiglenesek, és nem kerülnek mentésre. Íme egy példa arra, hogyan fog kinézni egy beágyazott lap:
Miután a táblázat beágyazott, és a webhely él, a dokumentum widgetként jelenik meg a weboldalon.
Olvassa el a következőt:(Read next: ) PowerPoint -prezentáció beágyazása egy webhelyre(embed a PowerPoint presentation on a Website) .
Related posts
A Microsoft Excel a fájl helyett egy üres lapot nyit meg
A Percentile.Exc függvény használata az Excelben
A NETWORKDAYS függvény használata Excelben
Hogyan kell megszámolni az igen vagy nem bejegyzések számát az Excelben
Az Excel, a Word vagy a PowerPoint legutóbb nem tudott elindulni
Szervezeti diagram létrehozása Excelben
Az EDATE és EOMONTH függvények használata az Excelben
Az idő összeadása vagy összegzése a Microsoft Excel programban
Az ISODD függvény használata Excelben
Radardiagram létrehozása Windows 11/10 rendszerben
A Rept függvény használata az Excelben
A Mode funkció használata az Excelben
Sérült Excel-munkafüzet javítása
Számítsa ki az átlag szórását és standard hibáját az Excelben
Hogyan nyomtathat ki kiválasztott cellákat az Excelben vagy a Google Táblázatokban egy oldalon
A munkafüzet-megosztás leállítása vagy kikapcsolása Excelben
Hogyan írjunk, építsünk és használjunk VLOOKUP függvényt az Excelben
Microsoft Excel oktatóanyag kezdőknek
A DISC függvény használata az Excelben
A MID és MIDB funkció használata a Microsoft Excelben
