Hogyan készítsünk egyszerű weblapot ingyen
A webtárhely(Web) nem csak bloggerek, bejáratott cégek és otthon dolgozó emberek számára van fenntartva, akik a házukból árulnak dolgokat. Weboldalt bárki készíthet. Valójában nincs is szükség teljes körű webhelyre ahhoz, hogy néhány oldalt közzétegyen az interneten.
Ha szeretné elkerülni a domain név vásárlásával , a tárhelyszolgáltatás létrehozásával, a szerkesztőprogram kiválasztásával és a webhely elindításával járó minden egyéb fejfájással járó gondokat, akkor van más lehetősége is.

Ha nem szeretne egy teljes webhelyet létrehozni, de egy-két oldalt elérhetővé kell tennie az interneten, hogy mások is hozzáférhessenek, használhatja az alább ismertetett eszközök egyikét. Mindenre kiválóak, a „Kapcsolatfelvétel” oldaltól kezdve, megosztható önéletrajzon, súgó/információs dokumentumon, termékhirdetésen, egyoldalas (vagy több) webhelyen stb.
Tipp(Tip) : Weboldalakat saját számítógépéről is tárolhat az IIS segítségével, vagy online olyan szolgáltatásokkal, mint a Wix .
Google Dokumentumok(Google Docs)

A Google Dokumentumok(Google Docs) egy online szövegszerkesztő eszköz, amelyet már korábban is használt. Teljesen az Ön böngészőjében fut, és írás közben menti a Google -fiókjába, de tudta, hogy lehetővé teszi weboldalak ingyenes közzétételét is az interneten?
Ha meg van nyitva egy dokumentum, válassza a Fájl(File ) > Közzététel az interneten(Publish to the web) menüpontot, és válassza a Közzététel(Publish) lehetőséget a Hivatkozás(Link) lapon. Másolja ki a létrehozott linket, és ossza meg bárkivel, aki hozzáférést szeretne kapni az oldalhoz. Ha inkább a Fájl(File ) > Megosztás(Share ) menüt használja, kiválaszthat konkrét személyeket, akikkel meg szeretné osztani.
A Google Dokumentumokat(Google Docs) a weboldalak ingyenes közzétételének első számú legjobb módjaként határoztuk meg, mivel bármikor visszavonhatja a közzétételt, bármikor módosíthatja az oldalt, és akár csak meghatározott személyekkel is megoszthatja az oldalt. az egész internetet.
GitHub oldalak(GitHub Pages)
A GitHub Pages a (GitHub Pages)GitHub része , amelyet elsősorban kód megosztására használnak. Feltöltheti azonban webhelye fájljait is, hogy az adjon otthont a weboldalának vagy a teljes webhelynek.
1. lépés(Step 1) : Hozzon létre egy GiHub-fiókot(Make a GiHub account) .
Megjegyzés(Note) : A kiválasztott felhasználónév mindig látható lesz a GitHub weboldalain. Íme egy példa egy ezzel a szolgáltatással létrehozott oldalra, ahol a „jayfguest” a felhasználónév, a „minta” pedig a webhelyhez választott név (ezt az alábbiakban kell megtennie): https://jayfguest.github.io/sample/
2. lépés(Step 2) : Válassza a Folytatás(Continue) lehetőséget azon az oldalon, amely megkérdezi, hogy ingyenes vagy profi fiókot szeretne-e ( alapértelmezés szerint az Ingyenes van kiválasztva, ezért a folytatás előtt győződjön meg arról, hogy ez így van).(Free)

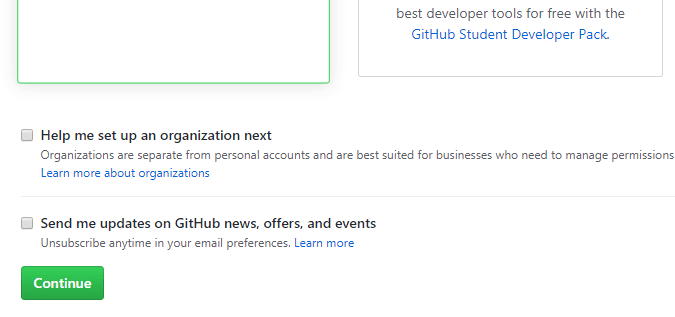
3. lépés(Step 3) : A következő oldalon válassza a lépés kihagyása lehetőséget, vagy opcionálisan töltse ki a kérdőívet.(skip this step)
4. lépés(Step 4) : Erősítse meg új fiókját a GitHubtól kapott e-mailben található E- (GitHub)mail cím ellenőrzése(Verify email address) link kiválasztásával .
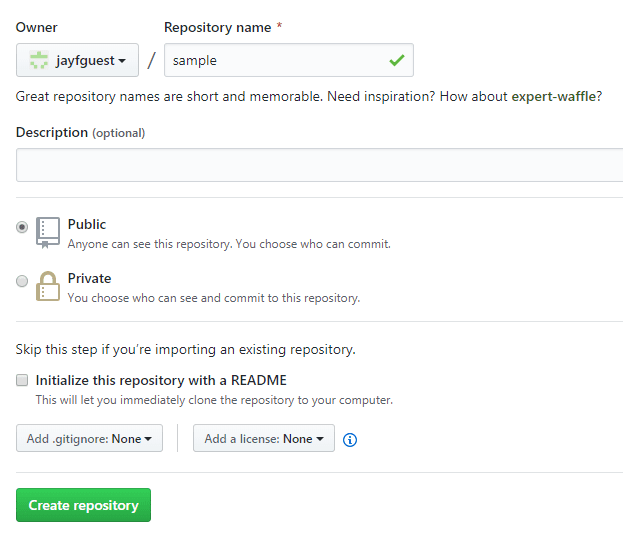
5. lépés(Step 5) : Nyissa meg az Új tárhely létrehozása(Create a New Repository) oldalt, és adja meg a létrehozni kívánt webhely adatait. A Tárnév(Repository name ) mező látható lesz az URL -ben . Ügyeljen arra is, hogy a Nyilvános(Public) lehetőséget válassza .

6. lépés(Step 6) : Válassza a Leraktár létrehozása lehetőséget(Create repository) .
7. lépés(Step 7) : Válassza ki a meglévő fájl(uploading an existing file) feltöltését a webhely tartalmának feltöltéséhez.

8. lépés(Step 8) : Húzza az oldalra a webhelyté formálni kívánt fájlokat, vagy kattintson a fájlok kiválasztására a(choose your files) tallózáshoz.
Megjegyzés(Note) : A kezdőlap neve index.html legyen .

9. lépés(Step 9) : Válassza a Módosítások véglegesítése(Commit changes) lehetőséget .

10. lépés(Step 10) : Nyissa meg a Beállításokat(Settings) , görgessen le a GitHub Pages részhez(GitHub Pages) , és állítsa be a Forrás (Source)fő ágat(master branch) .

Figyelje(Notice) meg az URL -t a fenti képernyőképen. Ez az a hely, ahol a GitHub oldalak URL(GitHub Pages URL) -címe lesz az utolsó lépés befejezése után.
Ha valaha is módosítania kell weboldalán, válassza ki azt a tárhelyből, és a szerkesztés gombbal indítsa el a beépített szerkesztőt. Mindig végre kell hajtania a módosításokat a közzétételükhöz, ugyanúgy, ahogyan azt fent, a 9. lépésben(Step 9) tette .
Tipp(Tip) : Ismerje meg a 10 legjobb tippet, hogyan hozhatja ki a legtöbbet a GitHubból(top 10 tips on getting the most out of GitHub) .
Google Webhelyek(Google Sites)

A Google(Google) egy másik terméke, amely lehetővé teszi egy gyors webhely létrehozását, találóan a Google Webhelyeknek(Google Sites) hívják . Használata rendkívül egyszerű, támogatja a fogd és vidd funkciót, csatlakozik a Google Drive -fiókjához, több oldalt is támogat, és általában véve megkönnyíti a webes tartalom közzétételét.
Itt mindent elolvashat a Google Webhelyek használatáról(read all about how to use Google Sites here) .
HTML tészta(HTML Pasta)

Ha nagyon kicsi , 1 MB-nál kisebb HTML -fájlja van, használhatja a HTML Pasta -t .
Amikor egy HTML -fájlt tárol ezen a webhelyen, nem tekintheti meg az előnézetet a beküldés előtt, nem tudja törölni a közzétételt követően, és nem szerkesztheti az URL -t . A fájl online feltöltéséhez azonban nincs szükség felhasználói fiókra, így az teljesen névtelen, vagyis senki sem tudhatja meg, ki tette közzé(find out who published it) .
Minden közzétett oldal a következő formában van:
https://<numbers and letters>.htmlpasta.com
Íme egy példa(Here’s an example) egy egyszerű weboldalra, amely HTML Pasta segítségével készült .
Related posts
A 10 legjobb hely, ahol ingyenes HD képeket és videókat találhat webhelyéhez
13 legjobb IFTTT kisalkalmazás (korábban receptek), amelyek automatizálják online életét
7 bevált módszer a webhely forgalmának növelésére
Mi az egyéni domain, és hogyan kell beállítani
Discord widget hozzáadása a webhelyéhez
A legjobb Snapchat adatvédelmi tippek
A 10 legjobb ingyenes tisztító alkalmazás Androidra 2022-ben
Online társkereső csalók: 10 vörös zászló, hogy észrevegye és elkerülje őket
Hogyan adhatunk egyszerűen vízjeleket online képeinkhez feltöltés előtt
Hozzon létre saját CD- és DVD-címkéket ingyenes MS Word sablonok segítségével
Hogyan szerezhető be a Microsoft Word ingyen
Hogyan lehet megtudni, ki ad otthont egy webhelynek (webtárhely cég)
5 módszer az előfizetésen alapuló újságcikkek ingyenes olvasására
Hogyan juthat hozzá a Netflixhez ingyen vagy csökkentett áron: 7 lehetséges lehetőség
Olcsó és megbízható webhelytárhely kisvállalkozások számára
18 legjobb webhely, ahol ingyen lehet képregényeket olvasni
Hogyan készíts nagyszerű YouTube-bélyegképeket videóidhoz
Hogyan készítsünk saját Wiki-webhelyet
Teljes YouTube lejátszási listák letöltése
10 alapvető WordPress-bővítmény egy kisvállalkozási webhelyhez
