Hozzon létre gyorsan személyes webhelyet a Google Webhelyek segítségével
Szeretett volna gyorsan létrehozni egy weboldalt a környékbeli könyvklubja vagy sportcsapata számára? Vagy esetleg egy személyes oldal, amelyet megoszthat barátaival és családjával egy adott eseményhez, például esküvőhöz vagy születésnapi partihoz?
Ha Google -keresést végez, több száz listát kaphat weboldalak létrehozásáról azonnal sablonok segítségével stb., de általában egy kis pénzt kell költenie. Ezek a webhelyek szép megjelenésű webhelyet biztosítanak Önnek, és valószínűleg valóban személyre szabható, de néha csak valami szuper egyszerűt kell létrehoznia, nem érdekli, hogy néz ki, és egy centet sem akar költeni.
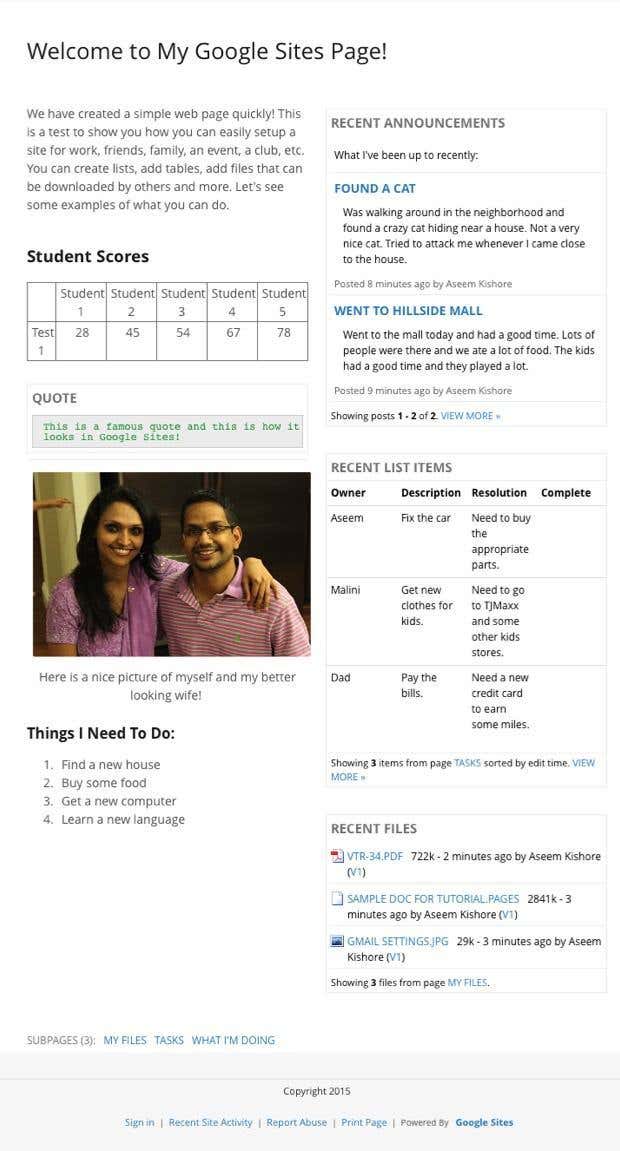
A Google Webhelyek(Google Sites) meg tudja oldani ezt a problémát, mert csak egy Google - fiókra van szüksége! A Google Webhelyek(Google Sites) már régóta létezik, de nem túlságosan ismert. Ennek fő oka az, hogy a Google csak a Google Apps for Work felhasználóinak értékesíti, de bárki használhatja. Íme egy példawebhely , amelyet a (example website )Google Webhelyek(Google Sites) segítségével az elmúlt 45 percben hozok létre a cikk megírásához.

Amint látja, ez egy nagyon egyszerű weboldal, két oszlopban egy csomó widgettel. Nem valami divatos, de egy kis családi weboldalon elvégzi a dolgát. Ezenkívül, ha egy kicsit ismeri a kódolást, és járatos a technológiában, sokkal professzionálisabbá teheti a webhely megjelenését. A Google Apps -felhasználók 10 GB tárhelyet kapnak, a nem alkalmazást használók viszont csak 100 MB-ot, tehát ez egy kicsi webhely.
Alapértelmezés szerint a webhely URL -címe sites.google.com kezdődik, de egyszerűen használhat egyéni domain nevet, ha már vásárolt egyet, vagy vásárolhat egyet a Google Domains vagy bármely más domainregisztrátor segítségével.
A kezdéshez nyissa meg a sites.google.com webhelyet, és kattintson a Létrehozás(Create) gombra az első webhely létrehozásához.

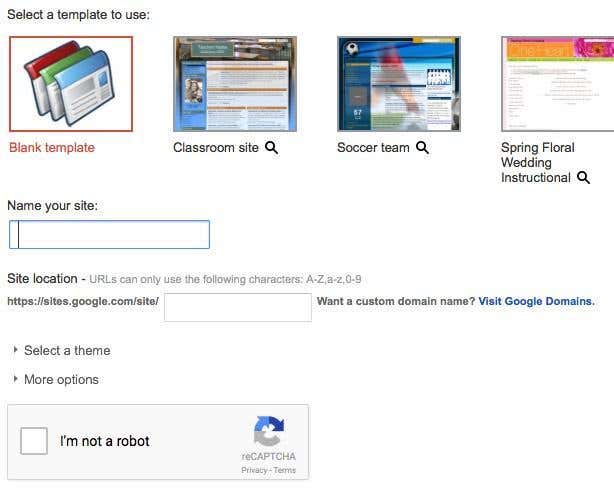
Kezdésként választhat néhány sablon közül, mint például sportcsapat, osztálytermi webhely, esküvő stb. Ne felejtsen el a Tallózás a galériában továbbiakért(Browse the gallery for more) linkre kattintani, mert sokkal több sablon található kategóriákra lebontva, például tevékenységek és események, üzleti együttműködés, iskolák és oktatás, klubok és szervezetek stb.

Adjon nevet webhelyének, majd ha kívánja, szabja személyre az URL végét . Alapértelmezés szerint ez csak sites/google.com/site/sitename . Módosíthatja valami másra, de egyedinek kell lennie a világon létrehozott összes Google-webhely között. (Google Sites)Ha üres sablont választott, választhat egy témát is. Kattintson a Nem vagyok robot(I’m not a robot) gombra, majd a tetején kattintson a Létrehozás gombra.(Create)
Ekkor megjelenik az új webhely kezdőlapja. A fontos rész felül található, ahol szerkesztheti az aktuális oldalt, új oldalt hozhat létre, és módosíthatja az oldal és a webhely beállításait.

Első lépésként azt javaslom, hogy kattintson a fogaskerék ikonra, majd kattintson az alján található Webhely kezelése hivatkozásra.(Manage site)

Itt konfigurálhat egy csomó lehetőséget, például a webhely nevét, leírását, a céloldalt stb. Beállíthat egy webhelyértesítést is, amely üzenetet jelenít meg a webhely minden látogatója számára. Ha szeretné, itt is beállíthatja a Google Analytics és a Google Webmestereszközök szolgáltatást(Google Webmaster Tools) . Alul van egy lehetőség, hogy az oldalt reszponzívvá tegyük mobiltelefonokhoz igazítva.

A bal oldalon láthatja a webhely legutóbbi tevékenységeit, az összes oldalt, a feltöltött mellékleteket, a használható oldalsablonokat, az alkalmazások szkriptjeit, a megosztásokat és az engedélyeket, valamint a témákat/színeket/betűtípusokat. Az utolsó szakaszban fejlécképet adhat hozzá, és módosíthatja a szöveg betűtípusát, színét és méretét a webhely különböző részein, például a tartalomterületen, az oldalsávon, a navigációban stb.

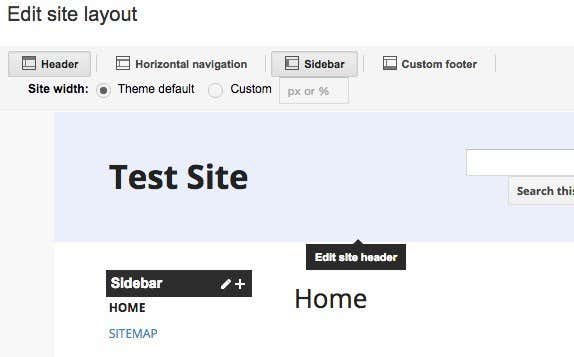
Miután konfigurálta a webhely beállításait, itt az ideje, hogy megbizonyosodjon arról, hogy kiválasztja a kívánt elrendezést a teljes webhely számára. Ehhez lépjen vissza a kezdőlapjára, majd kattintson ismét a fogaskerék ikonra. Ezúttal kattintson a Webhely elrendezésének szerkesztése(Edit site layout) lehetőségre .

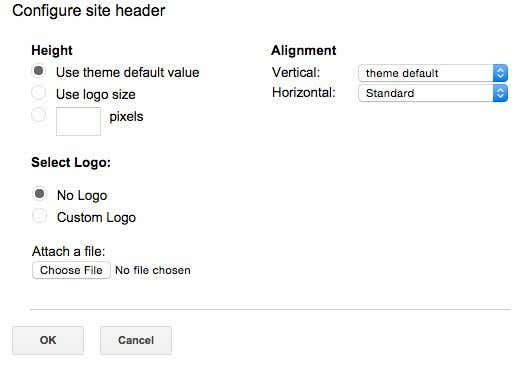
Nagyon könnyű megváltoztatni a webhely elrendezését. Alapértelmezés szerint a fejléc(Header) és az oldalsáv(Sidebar) ki van választva és engedélyezve van. Ha szeretne eltávolítani vagy hozzáadni egy szakaszt, kattintson a megfelelő gombra a tetején. Ha megvannak a kívánt szakaszok, szerkesztéséhez vigye az egeret a szakasz fölé. Igény szerint egyéni oldalszélességet is választhat. Például, amikor a fejlécre kattint, az összes konfigurálható fejlécbeállítást megkapja.

Az oldalsávra kattintva kiválaszthatja, hogy a webhely jobb vagy bal oldalán szeretné-e látni, és beállíthatja a szélességet. A láblécre kattintva kiválaszthatja, hogy milyen hivatkozásokat szeretne oda, stb. Ha egyéni lábléc hozzáadását választja, képeket, táblázatokat stb. szúrhat be. A fenti példaoldalamon megszabadultam az oldalsávtól és a fejléctől .
Miután ez a két elem elkészült, ideje elkezdeni a szerkesztést és az oldalak létrehozását. Mielőtt ebbe belemennénk, még egy fogalmat kell megértenünk. A Google Webhelyek szolgáltatásban(Google Sites) négyféle oldalt hozhat létre: Weboldal(Web Page) , Közlemények( Announcements) , Fájlszekrény( File Cabinet ) és Lista( List) . A kezdőlap alapértelmezettként weblapra van állítva.
A Közlemények(Announcements) oldal egy blogoldal, amelyen a bejegyzések időrendi sorrendben vannak felsorolva. A File Cabinet oldal lehetővé teszi a fájlok feltöltését, és felsorolja azokat az oldalon. A Lista(List) oldal lehetővé teszi az elemek listájának létrehozását és táblázatos formátumban való megjelenítését. Bármikor módosíthatja egy oldal sablonját, ha az oldalon a fogaskerék ikonra kattint, és válassza az Oldalsablon módosítása(Change page template) lehetőséget .
Most menjen vissza a kezdőlapjára, és kattintson a tetején található kis ceruza ikonra az oldal szerkesztéséhez. Egy új menü jelenik meg az oldal tetején.

Alapértelmezés szerint az új oldal elrendezése Egy oszlop (Egyszerű) értékre(One Column (Simple)) van állítva . Ezt az Elrendezés(Layout) menüpontra kattintva módosíthatja . Az egyszerű változatoknak nincs fejléce vagy lábléc.

A példaoldalamon a Két oszlopot (egyszerű)(Two column (simple)) választottam . Most már hozzáadhat dolgokat az oldalához! Táblázat hozzáadásához kattintson a Táblázat(Table) menüpontra, és válassza ki a táblázat méretét sorokban és oszlopokban. Bármi más beszúrásához kattintson a Beszúrás(Insert) menüpontra.

Mindenféle elemet beszúrhat, például képhivatkozásokat, szövegdobozokat, HTML -dobozokat, naptárakat, diagramokat, térképeket, YouTube - videókat stb. Mivel a Google Webhelyek a (Google Sites)Google tulajdonában van , integrálható a Google Dokumentumokkal(Google Docs) , Táblázatokkal(Spreadsheets) , Hangouts szolgáltatással és más Google - szolgáltatásokkal. A Modulok(Gadgets) alatt láthatja a Legutóbbi(Recent) bejegyzéseket, a Legutóbbi(Recent) frissített fájlokat és a Legutóbbi(Recent) listaelemeket.
Ezeket csak akkor adhatja hozzá egy oldalhoz, ha már létrehozott egy Közlemények(Announcements) oldalt, Fájlszekrény(File Cabinet) oldalt és Lista(List) oldalt. A felül látható példaoldalamon ez a három elem a második oszlopban van hozzáadva. Amikor szöveggel dolgozik, a Formátum(Format) fülre kattintva választhat különböző címsorstílusokat stb.

Vegye figyelembe, hogy ha bármilyen CSS -t , JavaScriptet(JavaScript) vagy egyéni HTML -t szeretne hozzáadni az oldalához, be kell illesztenie egy HTML - mezőt. Megtekintheti az egyes oldaltartalmi területek HTML -kódját, de csak nagyon kevés szerkesztést végezhet a CSS -en és a HTML -en .
Végül létrehozhat egy új oldalt az Oldal létrehozása(Create Page) gombra kattintva, amely közvetlenül a Beállítások(Settings) gomb bal oldalán található.

Adjon nevet az oldalnak, válasszon oldalsablont, majd válassza ki az oldal helyét. Létrehozhat egy legfelső szintű oldalt, vagy elhelyezheti egy másik oldal alá.
Nos, ezek az alapok egy egyszerű weboldal vagy webhely létrehozásához a Google Webhelyek(Google Sites) segítségével . Nincs mit otthon írni róla, de nagyon könnyen használható és megtanulható. Ez is teljesen ingyenes, ami jó. Ha bármilyen kérdése van, nyugodtan írjon megjegyzést. Élvezd!
Related posts
7 bevált módszer a webhely forgalmának növelésére
Discord widget hozzáadása a webhelyéhez
Saját Twitter-szerű webhely létrehozása a WordPress P2 témája használatával
E-kereskedelmi üzlet létrehozása gyorsan és egyszerűen
A 10 legjobb hely, ahol ingyenes HD képeket és videókat találhat webhelyéhez
A legjobb Google Chrome tippek és trükkök Windows PC-felhasználók számára
8 lépés ahhoz, hogy webhelye GDPR-kompatibilis legyen
3 Bot-fiók, amely segít tartalmat menteni a Twitterről
15 legjobb VPN a Google Chrome számára a blokkolt webhelyek eléréséhez
Hogyan lehet visszavonni a harmadik fél webhelyeinek hozzáférését a Facebookon, a Twitteren és a Google-on
A legjobb Web Clipper bővítmények a Google Chrome böngészőhöz
A VLOOKUP használata a Google Táblázatokban
A Google Meet tippjei és trükkjei a produktív megőrzéshez
A Biztonságos Keresés kikapcsolása a Google-on
Mi a fordított képkeresés és hogyan kell használni
Mi az egyéni domain, és hogyan kell beállítani
Hogyan adhatunk egyszerűen vízjeleket online képeinkhez feltöltés előtt
A legjobb Snapchat adatvédelmi tippek
Hogyan készítsünk egyszerű weblapot ingyen
A legjobb Google Térkép-tippek és trükkök, amelyekkel profi lesz a használatában
