Hozzon létre hivatkozásokat egy adott kiemelt szövegre a weboldalon a Chrome segítségével
A Google Chrome böngésző a (Google Chrome)Link to Text Fragment nevű bővítmény segítségével egyszerűbbé tette a felhasználók számára, hogy a keresési eredmények között a weboldal adott szövegrészeire hivatkozzanak . Pontosan mit csinál ez a Chrome-bővítmény ? A Chrome 90 és újabb verziókban ezt a funkciót közvetlenül a böngészőbe integrálták.
Hozzon létre(Create) hivatkozásokat meghatározott kiemelt szövegekre a Chrome -ban(Chrome)

Mostantól linkeket hozhat létre és oszthat meg egy oldal meghatározott kiemelt szakaszaira a Google Chrome segítségével . A Google(Google) már integrálta ezt a funkciót a Chrome böngészőbe. Most a másoláshoz egyszerűen a következőket kell tennie:
- Indítsa el a Chrome-ot
- Látogasson el egy weboldalra
- Jelölje(Highlight) ki azt a szöveget, amelyhez hivatkozást szeretne létrehozni
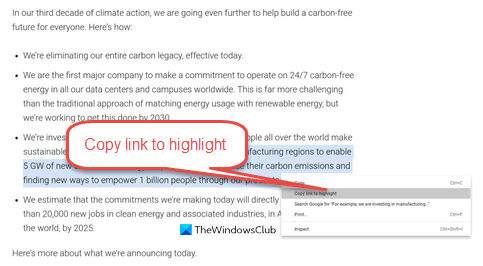
- Kattintson a jobb gombbal, és válassza a Hivatkozás másolása lehetőséget a kiemeléshez(Copy link to highlight)
- A rendszer egy font jelre végződő URL -t generál(URL)
- Megoszthatja ezt az URL-t.
Most, amikor a linkre kattintanak, a konkrét kiemelt teszt megnyílik az oldal elején.
A Microsoft Edge(Microsoft Edge) felhasználói használhatják a Link to Text Fragment Chrome-bővítményt.
Link a Text Fragment Chrome - bővítményhez
A bővítmény nyílt forráskódú. A böngészőhöz hozzáadva egy hivatkozást hoz létre, amelyre kattintva a felhasználókat az oldalon egy adott szövegrészre irányítja. Tehát, ha csak a weboldal adott részére szeretne hivatkozást létrehozni, kattintson a jobb gombbal, és válassza ki a " Hivatkozás másolása a kiválasztott szövegbe(Copy link to selected text) " lehetőséget a helyi menüből. A kiterjesztés automatikusan létrehoz egy hivatkozást az adott részhez. Ezután dönthet úgy, hogy megosztja másokkal. A használat folyamata egyszerű:
- Indítsa el a Chrome böngészőt.
- Nyisson meg egy weboldalt.
- Válassza ki azt a szövegsort, amelyre hivatkozni szeretne.
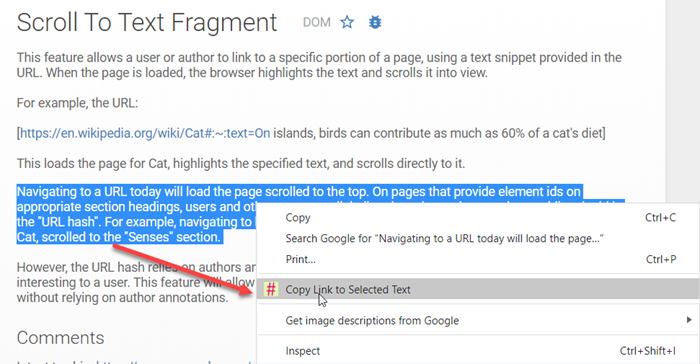
- Kattintson a jobb gombbal, és válassza a Hivatkozás másolása a kijelölt(Copy Link to Selected Text) szövegre parancsot .
- Várja(Wait) meg, amíg a link létrehozása sikeres lesz.
- Illessze be a linket.
A bővítmény által létrehozott hivatkozások az összes Chromium-alapú böngésző 80-as verziójával kompatibilisek, de nem minden böngésző támogatja őket. A Firefox(Firefox) és a Safari jelenleg nem támogatja ezt a funkciót. Ha ezeknek a böngészőknek a használata közben egy hivatkozásra kattint, egyszerűen a hivatkozott weboldal tetejére kerül, anélkül, hogy a szöveget kiemelné.
Indítsa el a Google Chrome böngészőt
Nyisson meg egy weboldalt, válassza ki azt a szöveget, amelyre hivatkozni szeretne.

Ezután jelölje ki a keresni kívánt szövegsort, kattintson a jobb gombbal, és a helyi menüből válassza a „ Hivatkozás másolása a kijelölt szövegre” parancsot.(Copy Link to Selected Text)

A kiterjesztés azonnal létrehoz egy hivatkozást. Ha a link létrehozása sikeres, a kiválasztott szöveg rövid ideig sárga színnel lesz kiemelve, ahogy az a fenti képernyőképen látható.
Most illessze be a linket oda, ahol meg szeretné osztani.
Amikor a címzett a hivatkozásra kattint, közvetlenül a weboldal azon részére kerül, amelyet a küldő meg akart vele osztani.
Hasonló képességek már korábban is léteztek, de megkövetelték, hogy a weboldal készítője egy horgonyt kódoljon a weboldalba, amelyre mások hiperhivatkozhatnak. Az új fejlesztés rövidre zárja ezt a hosszadalmas folyamatot.
A bővítményt a Chrome Internetes áruházból(Chrome Web Store) szerezheti be .
Kapcsolódó hozzászólások:(Related posts:)
- Weboldal automatikus görgetése lefelé vagy felfelé a Chrome böngészőben(How to auto-scroll a web page Down or Up in Chrome browser)
- Másolja ki a hivatkozást a jelentés és a (Copy link to highlight meaning)Chrome helyi menüelemének letiltása érdekében .
Related posts
Profilok létrehozása és törlése a Google Chrome böngészőben
Webhelyparancsikon létrehozása asztali számítógépen a Chrome, Edge, Firefox használatával
A lapcsoportok automatikus létrehozásának engedélyezése a Google Chrome-ban
4 módszer a szegélyek létrehozására a Google Dokumentumokban
2 Chrome címsor-parancsikon a Google naptári események létrehozásához
Töltse le a legújabb Windows 11/10 ISO képeket közvetlenül a Chrome-ból vagy az Edge-ből
Az Adobe Flash, Shockwave letiltása, eltávolítása Chrome-ban, Firefox, Edge, IE
Módosítsa a felhasználói felület nyelvét a Chrome vagy a Firefox böngészőben
Google Chrome könyvjelzők importálása vagy exportálása HTML-fájlba
Böngészési hibaüzenet lépett fel – Google Dokumentumok a Chrome-ban
Engedélyezze a PIN-kód nélküli hitelesítést a távelérési gazdagépekhez a Chrome-ban
Hogyan jelöljünk ki egy aktív lapot a Chrome böngészőben
Nyissa meg a Google Drive-ot a Chrome Új lapján
Javítsa ki a RESULT_CODE_HUNG hibát a Chrome-ban, az Edge-ben Windows 11/10 rendszeren
JAVÍTÁS: A reCAPTCHA nem működik Chrome-ban, Firefoxban vagy bármelyik böngészőben
A lapok szinkronizálása az Edge, a Chrome és a Firefox böngészők között
Az Anna Asszisztens tökéletes hangasszisztens a Google Chrome-hoz
Mindig nyissa meg az ilyen típusú hivatkozásokat a Chrome-ból hiányzó kapcsolódó alkalmazásban
Javítsa ki a NETWORK_FAILED hibát a Chrome böngészőben Windows PC-n
A Chrome-témák telepítése a Microsoft Edge böngészőben
