Hozzon létre natív Windows-alkalmazást bármely weboldalhoz a Nativefier segítségével.
Nagyon gyakran használsz bizonyos webhelyeket? Ha van egy natív alkalmazás számukra a számítógépen, akkor valóban könnyebben elérhetővé teheti őket. Képzelje el(Imagine) , hogy nem kell megnyitnia a böngészőt, és meg kell keresnie azt a lapot, amelyen megnyílik a webhely. Ebben a bejegyzésben bemutattuk a Nativefier(Nativefier) nevű parancssori eszközt, amely lehetővé teszi natív alkalmazások létrehozását bármely webalkalmazáshoz vagy weboldalhoz. Bemutattuk azokat a lépéseket is, amelyeket követve natív alkalmazást hozhat létre kedvenc weboldalaihoz.
Nativefier Review
A Nativefier nyílt forráskódú, (Nativefier)JavaScript nyelven íródott, és az Electron segítségével natív alkalmazásokat készít Windows , Mac és Linux rendszereken . A Nativefier által létrehozott alkalmazások megőrizhetnek bizonyos konfigurációkat és beállításokat, hogy alkalmazásszerűbb élményt nyújtsanak. A Nativefier használatához telepíteni kell a Node.js -t a gépére. Ha még nem rendelkezik vele, itt megtekintheti a Node.js Windows (Node.js)rendszerre(Windows) történő telepítéséről szóló cikkünket .
Natív alkalmazások létrehozása
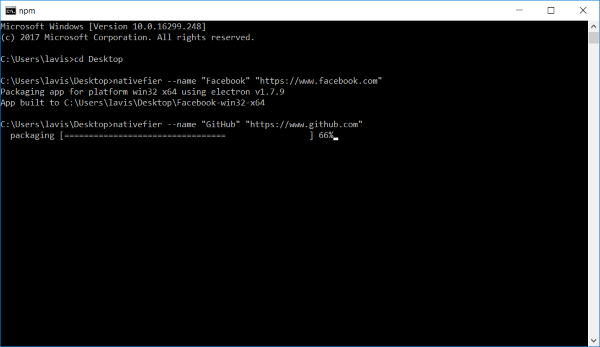
1. Nyisson meg egy CMD -ablakot a kívánt könyvtárban.
2. Hajtsa végre a következő parancsot a Nativefier telepítéséhez .
npm install -g nativefier
3. A telepítés befejezése után a következő parancs végrehajtásával natív alkalmazást hozhat létre bármely weboldalhoz vagy webalkalmazáshoz.
nativefier --name “Application Name” “http://applicationurl.com”

Ezzel létre kell hoznia egy Alkalmazásnév nevű alkalmazást(Application Name ) , amelynek URL-je http://applicationurl.com.Most megnyithatja a Nativefier által létrehozott mappát, és megkeresheti az alkalmazás végrehajtható fájlját. Parancsikonokat hozhat létre ehhez az exe fájlhoz, így közvetlenül elindíthatja azt a start menüből, a tálcáról vagy bármely más tetszőleges helyről.
Flash támogatás(Flash Support)
Ha a választott webhely flash-támogatást igényel, egyszerűen hozzáadhatja azt a –flash címkével a telepítési parancsban. A parancs a következő lesz:
nativefier --name --flash “Application Name” “http://applicationurl.com”
A Flash működéséhez Google Chrome szükséges, vagy manuálisan kell telepítenie a PepperFlash Chrome beépülő modult(PepperFlash Chrome Plugin) .
Alkalmazás menü(Application Menu)
Mivel ezek az alkalmazások nem más, mint egy WebView , amely a kívánt (WebView)URL köré van körbeölelve . Elvégezhet néhány alapvető műveletet, amelyeket egy normál webböngészővel is megtehetett volna. Ehhez az Alt billentyű lenyomásával érheti el az alkalmazásmenüt. Most ezekkel a menükkel navigálhat előre vagy hátra, vagy újratöltheti a teljes alkalmazást.

A legtöbb webböngészőhöz hasonlóan könnyedén nagyíthat a Ctrl+= és kicsinyíthet a Ctrl+- . Még a teljes képernyős mód átváltására is van lehetőség. A Nativefier(Nativefier) által generált alkalmazások legjobb része az , hogy teljes értékű Chrome-szerű fejlesztői eszközökkel rendelkeznek. Hozzáférhet a konzolhoz, a hálózathoz és az összes többi funkcióhoz, amelyet a Chrome fejlesztői eszközök(Chrome Developer Tools) kínálnak . Ctrl+Shift+I engedélyezheti/letilthatja .
Amint már említettük, az alkalmazások megőrizhetnek néhány minimális konfigurációt, és ez törölhető az alkalmazás menüben, majd a Szerkesztés(Edit ) , majd az Alkalmazásadatok törlése menüpontban. (Clear App Data.)Ezzel teljesen vissza kell állítania az alkalmazást az esetlegesen fenntartott munkamenetekkel vagy bejelentkezésekkel.
Hordozhatóság(Portability)
A Nativefier(Nativefier) segítségével generált összes alkalmazás hordozható. Könnyedén hordozhatja őket minden konfigurációjukkal együtt. Ez biztosítja, hogy mindenhol rendelkezzenek adataival, és megakadályozza, hogy újra és újra bejelentkezzen.
A Nativefier(Nativefier) nagyszerű eszköz a gyűjteményében. Ha olyan gyakran használ bármilyen webhelyet, hogy natív alkalmazást szeretne használni, akkor meg kell próbálnia a Nativefiert(Nativefier) . A generált alkalmazások egyszerűek, gyorsak és megbízhatóak. Szintén nagyszerű élményt jelent kedvenc webalkalmazásainak egy dedikált natív ablakban való használata. A Nativefier segítségével natív alkalmazásokat készítettem a legtöbb közösségi hálózathoz(GitHub) , a GitHubhoz(Social Networks) és számos egyéb webalkalmazáshoz. Kattintson (Click)ide(here)(here) , ha többet szeretne megtudni a Nativefierről.
Related posts
A legjobb ingyenes C++ IDE Windows 11/10 rendszerhez
A CudaText egy ingyenes kódszerkesztő Windows programozók számára
SynWrite Editor: Ingyenes szöveg- és forráskódszerkesztő Windows 10 rendszerhez
A legjobb ingyenes PHP IDE Windows 11/10 rendszerhez
Natív Windows-alkalmazás készítése bármely webhelyhez vagy webalkalmazáshoz
A kód letöltése és telepítése:: Blokkolás a Windows 10 rendszerben
Bemutatkozik a Windows 8.1: Felhasználói fiókok hozzáadása, létrehozása és váltása
Készítsen egyszerű jegyzeteket a PeperNote for Windows 10 segítségével
A Visszaállítási pont helyi menüjének hozzáadása a Windows 11 rendszerben
Rendszer-visszaállítási pont manuális létrehozása a Windows 10 rendszerben
Hozzon létre egyéni környezeti változókat a Windows rendszerben
Virtuális merevlemez létrehozása és csatlakoztatása a Windows rendszerben
Jelszó-visszaállító lemez létrehozása és használata Windows 10 rendszerben
Készítsen teljes biztonsági másolatot a Windows 10 rendszerről (rendszerkép)
Hozzon létre webbarát képeket a Bzzt segítségével! Képszerkesztő Windows PC-hez
Hogyan készítsünk indítható Windows 11 USB-meghajtót
Hozzon létre Vezérlőpult Összes feladat parancsikont a Windows 10 rendszerben
Coolbarz: Hozzon létre XP stílusú asztali eszköztárat a Windows 10 rendszerben
A fejlesztői mód letiltása vagy engedélyezése a Windows 11/10 rendszerben
A Visszaállítási pont létrehozása elem hozzáadása a helyi menühöz a Windows 10 rendszerben
