Lassú internetkapcsolat szimulálása teszteléshez
Webhelyem villámgyorsan betöltődik az otthoni számítógépemen, de ez valószínűleg azért van, mert Verizon FIOS -t használok 100/100- as internetcsomaggal(Internet) . Még ha megpróbálom is használni a mobilomat, az oldal akkor is rendkívül gyorsan töltődik be, mert négy-öt bar 4G LTE sebességgel rendelkezem.
Sajnos, amikor megnézem a webhelyem betöltési idejét a Google Analytics szolgáltatásban(Google Analytics) , számomra nem az az 1 vagy 2 másodperc, ami alatt az oldal betöltődik, hanem lényegesen magasabb értékek, például 5, 7 vagy 10 másodperc. Nyilvánvalóan valószínűleg nagyon kevesen böngészik az oldalamat ultra-nagy sebességű szélessávú kapcsolattal.
Mivel nem kaptam tiszta képet a webhelyem tényleges betöltési idejéről, lassú kapcsolatot akartam szimulálni a számítógépemen, hogy megnézzem, mely összetevők töltik be a legtöbb időt. Ha ránéz az internetre, sok olyan webhelyet talál, amelyek proxykat és más divatos hibakereső eszközöket javasolnak, amelyek némelyike fizetést igényel.
A problémára azonban van egy teljesen ingyenes és sokkal könnyebben használható megoldás. Ha már telepítette a Google Chrome -ot a számítógépére, akkor már mindent megtalál, ami a lassabb hálózati kapcsolat szimulálásához szükséges.
Ebben a cikkben azt fogom bemutatni, hogyan használhatja a Chrome -ot a hálózati kapcsolat kívánt sebességére való leszabályozására.
Szimulálja a lassú kapcsolatot(Simulate Slow Connection) a Chrome segítségével(Chrome)
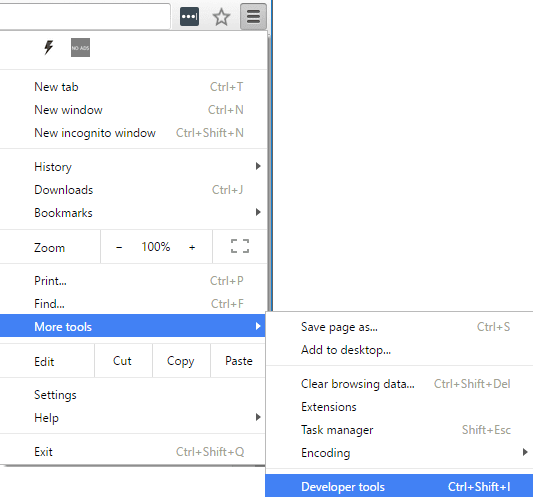
Telepítse a Chrome -ot , ha még nincs telepítve a rendszerére. Miután megtette, nyisson meg egy új lapot, majd nyomja meg a CTRL + SHIFT + I a fejlesztői eszközök ablakának megnyitásához, vagy kattintson a hamburger ikonra, majd a További eszközök(More tools) , majd a Fejlesztői eszközök(Developer tools) elemre .

Ekkor megjelenik a Developer Tools ablak, amely valószínűleg a képernyő jobb oldalán lesz rögzítve. Jobban szeretem, ha a képernyő aljára van rögzítve, mivel több adatot láthat. Ehhez kattintson a három függőleges pontra, majd kattintson a középső dokkoló pozícióra.

Most lépjen tovább, és kattintson a Hálózat(Network) fülre. A jobb oldalon a No Throttling( No Throttling) nevű címkét kell látnia .

Ha rákattint, megjelenik egy legördülő lista az előre konfigurált sebességekről, amelyek segítségével szimulálhatja a lassú kapcsolatot.

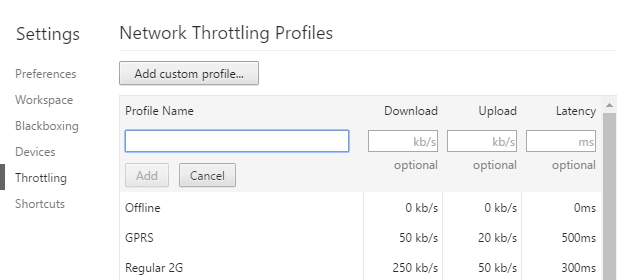
A választható lehetőségek az offline és a WiFi között mozognak, és a számok késleltetési idő(Latency) , letöltés(Download) , feltöltés(Upload) formájában jelennek meg . A leglassabb a GPRS , ezt követi a Regular 2G, majd a Good 2G, majd a Regular 3G, a Good 3G, a Regular 4G, a DSL , majd a WiFi . Válasszon egyet(Pick one) a lehetőségek közül, majd töltse be újra az oldalt, amelyen éppen tartózkodik, vagy írjon be egy másik URL -t a címsorba. Csak(Just) győződjön meg arról, hogy ugyanazon a lapon van, ahol a fejlesztői eszközök jelennek meg. A szabályozás csak azon a lapon működik, amelyen engedélyezve van.
Ha saját konkrét értékeit szeretné használni, kattintson a Hozzáadás(Add) gombra az Egyéni(Custom) alatt . Új profil hozzáadásához kattintson az Egyéni profil hozzáadása(Add Custom Profile) gombra.

GPRS használatakor a www.google.com webhely betöltése 16 másodpercig tartott! Összességében ez egy nagyszerű eszköz, amely közvetlenül a Chrome(Chrome) -ba van beépítve , és amellyel lassabb kapcsolatokon tesztelheti webhelye betöltési idejét. Ha kérdése van, nyugodtan írjon megjegyzést. Élvezd!
Related posts
Internet és közösségi oldalak függőség
A Peer to Peer Networking (P2P) és a fájlmegosztás magyarázata
Az Xbox Networking használata Windows 10 rendszerben az Xbox Live-hoz való csatlakozás ellenőrzéséhez
Csatlakozhat a vezeték nélküli útválasztóhoz, de nem az internethez?
Modemre és útválasztóra van szüksége az internethez új internetszolgáltatóval?
Mi a tűzfal és mi a célja?
Mi a teendő egy régi routerrel: 8 nagyszerű ötlet
Hálózati visszaállítás: Telepítse újra a hálózati adaptereket és a hálózati összetevőket
Javítsa ki a „Windows nem tud csatlakozni ehhez a hálózathoz” hibát
Az „IP-cím nem újítható meg” javítása a Windows rendszerben
A 8 legjobb közösségi oldal üzleti szakemberek számára a LinkedIn mellett
NAS (Network Attached Storage) beállítása
Helyi DNS keresés hozzáadása a Hosts fájlhoz
A HDG elmagyarázza: Mi a számítógépes port és mire használják?
Kényszerítse a Windows 7 rendszert a vezetékes kapcsolat használatára vezeték nélküli kapcsolaton keresztül
Hogyan csatlakozhat a távoli rendszerleíró adatbázishoz a Windows 7 és 10 rendszerben
Mi az a CDN, és miért elengedhetetlen, ha van domainje?
Hogyan javítsuk ki a csomagvesztést és tudjuk, hogy mikor van probléma
Könyvismertetés – Head First Networking
A Windows 10 indítása csökkentett módban hálózattal
