Mi az a lusta betöltés? Engedélyezze vagy tiltsa le a Chrome-ban, Firefoxban, Edge-ben
Az igény szerinti betöltés néven is ismert, a Lazy Loading egy technika az online tartalom optimalizálására. Ez a technika ahelyett, hogy a teljes weboldalt betöltené és egyben renderelné, lassan, bitekben tölti be és jeleníti meg a weboldalt. Amikor szükséges, betölti az objektumot. Ahogy tovább görget lefelé, a tartalom elérhetővé válik az Ön számára. Hogy pontosak legyünk, ez az erőforrások inicializálásának késleltetése addig, amíg ténylegesen szükség lesz rájuk a teljesítmény javítása és a rendszererőforrások megtakarítása érdekében. A Lazy Loading(Lazy Loading) előnyei vannak . Például elkerüli a szükségtelen kódvégrehajtást.
A WordPress , az egyik legnépszerűbb blogolási platform a weben, az (WordPress)Infinite Scroll nevű lusta betöltési megoldást kínálja . Ha azonban több rögzített lappal rendelkező böngészőt nyit meg, az egyes lapok tartalma nem töltődik be, amíg rá nem kattint. Ha ezt a viselkedést nem találja megfelelőnek, próbálja meg kikapcsolni a Lazy Loading funkciót .
Ez a cikk végigvezeti a Lazy Loading engedélyezésének vagy letiltásának folyamatán a Firefox , Chrome és Edge böngészőben.
Mi az a képek lusta betöltése
A hagyományos megközelítéssel ellentétben néhány felhasználó engedélyezi a Lazy Loading -ot a böngészőjében. Gyorsítja a webhelyek betöltését, sávszélességet takarít meg, hogy a felhasználók valóban megszakítás nélküli böngészési munkamenetet éljenek át
Engedélyezze vagy tiltsa le a lassú betöltést a Firefox böngészőben
Mielőtt továbblépne, először nézzük meg, hogy a Firefox támogatja -e a Lazy Loading -ot vagy sem. Ennek megtalálásához nyisson meg egyszerre több lapot a Firefoxban(Firefox) .
Ezután zárja be a böngészőt, majd nyissa meg újra (az előző munkamenet lapjainak visszaállítása). Észre fogja venni, hogy az előtérben lévő lap betöltődik. Ha ez megtörténik, az azt jelenti, hogy a Lazy Loading engedélyezve van a Firefoxban(Firefox) . A letiltásához
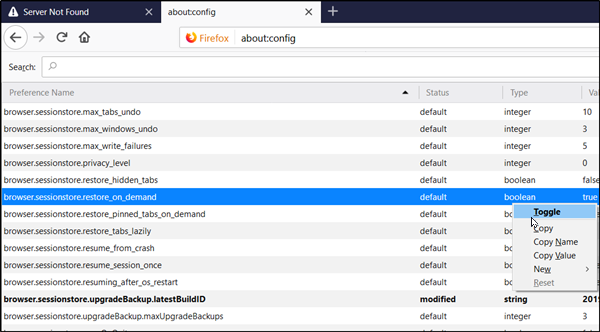
Nyisson meg egy új lapot, írja be az about:config(about:config) parancsot, és nyomja meg az Enter billentyűt. Amikor a rendszer figyelmeztető üzenetet kap, kattintson az „ Elfogadom a kockázatot (I accept the risk)” lehetőségre , és folytassa a továbblépést.

Most írja be a böngésző.sessionstore.restore(browser.sessionstore.restore) kifejezést a keresősávba, majd nyomja meg ismét az Enter billentyűt, vagy keressen manuálisan browser.sessionstore.restore_on_demand. Amikor megjelenik, kattintson rá jobb gombbal, és válassza a „Váltás”(‘Toggle’) lehetőséget a funkció letiltásához.
Indítsa újra a böngészőt.
A késleltetett betöltés letiltása vagy engedélyezése a Chrome böngészőben
A lusta betöltés(Lazy Loading) letiltásához a Chrome -ban két jelzőt kell aktiválnia a Chrome -ban –
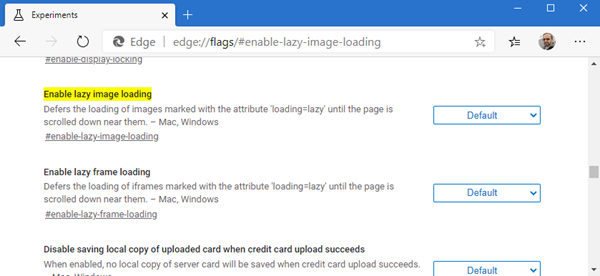
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Aktiváláskor a zászlók megnyitják a zászlók oldalát a megfelelő beállítással.

A letiltásához nyomja meg a legördülő menü nyilat a leírt szolgáltatások mellett, és válassza a „ Letiltva(Disabled) ” lehetőséget. Végül indítsa újra a Google Chrome -ot úgy, hogy manuálisan bezárja, vagy nyomja meg az Újraindítás gombot a böngésző újraindításához(Relaunch) és a változtatások életbe lépéséhez. Hasonlóképpen(Likewise) , váltson az " Engedélyezve(Enabled) "-re a Lazy Loading engedélyezéséhez .
A késleltetett betöltés letiltása vagy engedélyezése az Edge böngészőben
A lusta betöltés(Lazy Loading) letiltásához a Chrome -ban két jelzőt kell aktiválnia a Chrome -ban –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

A letiltásához nyomja meg a legördülő menü nyilat a leírt szolgáltatások mellett, és válassza a „ Letiltva(Disabled) ” lehetőséget. Végül indítsa újra a Google Chrome -ot úgy, hogy manuálisan bezárja, vagy nyomja meg az Újraindítás gombot a böngésző újraindításához(Relaunch) és a változtatások életbe lépéséhez. Hasonlóképpen(Likewise) , váltson az " Engedélyezve(Enabled) "-re a Lazy Loading engedélyezéséhez .
Jobban szereti a Lazy Loading-ot vagy sem?(Do you prefer Lazy Loading, or not?)
Related posts
A lapok szinkronizálása az Edge, a Chrome és a Firefox böngészők között
400 rossz kérés, túl nagy a cookie – Chrome, Edge, Firefox
Az alapértelmezett betűtípus megváltoztatása Chrome, Edge, Firefox böngészőben
Egyszerre zárja be az összes megnyitott böngészőlapot a Chrome-ban, az Edge-ben vagy a Firefoxban
Biztonságos a jelszavak mentése Chrome, Firefox vagy Edge böngészőben?
Hogyan lehet letiltani a beépített jelszókezelőt a Chrome-ban, az Edge-ben és a Firefoxban
Az Adobe Flash Player letiltása vagy engedélyezése a Chrome, Edge, Firefox és Opera böngészőben
A JavaScript letiltása Chrome, Edge, Firefox, Opera és Internet Explorer böngészőben
Mindig jelenítse meg a Letöltés gombot Chrome, Firefox és Edge böngészőben
A Chrome, Edge, Firefox és Opera böngészők frissítése Windows 11/10 rendszeren
Windows Defender Application Guard bővítmény Chrome-hoz és Firefoxhoz
A földrajzi helymeghatározás letiltása a Firefoxban, a Chrome-ban és az Edge-ben
Hogyan tegyük működésbe a Flasht Chrome-ban, Edge-ben és Firefoxban MOST
Az automatikus átirányítások leállítása Chrome, Firefox, Edge böngészőkben
Javítsa ki a Google Térkép lassú problémáját Chrome, Firefox és Edge rendszeren Windows 11/10 rendszeren
Ingyenes Web Cache Viewer Chrome, Firefox és Edge böngészőkhöz
Távolítsa el az ÖSSZES mentett jelszót egyszerre a Chrome-ban, a Firefoxban és az Edge-ben
Harmadik féltől származó cookie-k letiltása vagy engedélyezése a Chrome, Firefox, Edge és Opera böngészőben
Hiperhivatkozások auditálása Chrome és Firefox böngészőkben
Hogyan lehet megnyitni a helyi fájlokat a Chrome, a Firefox és az Edge böngészőben
