Mobil webhelyek elérése asztali böngészővel (PC)
Mindennapi életünkben, miközben az online webhasználattal foglalkozunk, számos webhelyet látogatunk meg naponta. Az ilyen webhelyek bármilyen mobileszközzel(Mobile) történő megnyitásakor általában automatikusan átméretezett és kisebb verziók jelennek meg. Ennek az az oka, hogy az oldal gyorsabban tud betölteni az összes mobileszközön, és ezáltal csökkenti a fogyasztó adathasználatát. Tájékoztatásul, e mögött a bootstrap koncepciót használják. A mobilkompatibilis(mobile compatible) webhely asztali böngészőben való használata akkor válik hasznossá, ha lassabb az internetkapcsolata, és gyorsan be tud tölteni bármilyen weboldalt. Mostantól bármilyen webhely megnyitása mobil verzió formájában nem csak gyorsabb hozzáférést tesz lehetővé a webhelyhez, hanem az adathasználat megtakarítását is segíti.

A webhely mobil verziójának asztali böngészőjében való megtekintésének funkciója a fejlesztők számára is segít a mobilwebhelyek ellenőrzésében és tesztelésében. Abban az esetben, ha olyan megközelítést keres, amellyel bármely webhelyet mobil verzióban nyithat meg és érhet el asztali böngészőjéből, ez a cikk Önnek szól.
Mobil webhelyek elérése asztali böngészővel (PC)(Access Mobile Websites Using Desktop Browser (PC))
Ügyeljen arra, hogy hozzon létre egy visszaállítási pontot(create a restore point) arra az esetre, ha valami baj lenne.
1. módszer: Nyissa meg a mobilwebhelyeket a Google Chrome segítségével(Method 1: Open Mobile Websites Using Google Chrome)
Bármely webhely mobil verziójának eléréséhez a számítógép böngészőjéből a User-Agent Switching bővítmény(User-Agent Switching extension)(User-Agent Switching extension) használata szükséges . Ez a Chrome(Chrome web) böngészőhöz érhető el. Itt követnie kell néhány lépést, hogy elérje bármely webhely mobil verzióját az asztali Chrome böngészőben.
1. Először(First) is telepítenie kell a User-Agent Switcher bővítményt Chrome böngészőjére erről a linkről(link) .
2. A linkről kattintson a „ Hozzáadás a Chrome(Add to Chrome) -hoz ” lehetőségre a bővítmény böngészőjében való telepítéséhez.

3. Megjelenik egy előugró ablak, kattintson a Bővítmény hozzáadása lehetőségre(Add extension) , és indítsa újra a Chrome-ot.

4. Ezután a böngésző egyszerű hozzáférési sávjáról ki kell választania a( select the shortcut for) „ User-Agent Switcher ” kiterjesztés parancsikonját.
5. Innen ki kell választania a mobil webmotorját, például ha Androidra optimalizált weboldalt szeretne megnyitni, akkor válassza ki az „ Android ” lehetőséget. Bármilyen eszközt kiválaszthat ízlése szerint.

6. Most látogasson el bármelyik weboldalra, és a webhely a korábban kiválasztott mobilkompatibilis formátumban lesz.

PROFI TIPP: (PRO TIP:) 12 módszer a Google Chrome gyorsabbá tételére(12 Ways To Make Google Chrome Faster)
2. módszer: Nyissa meg a mobilwebhelyeket a Mozilla Firefox használatával(Method 2: Open Mobile Websites Using Mozilla Firefox)
Egy másik népszerű webböngésző a Mozilla Firefox , amelyben a mobilkompatibilis webhelyek eléréséhez hozzá kell adni egy böngészőbővítményt. Ehhez a következő lépéseket kell végrehajtania:
1. Ha az asztalon Mozilla Firefox webböngésző van telepítve, telepítenie kell egy bővítményt a böngészőjében. Ehhez kattintson a Beállítások(Settings) gombra a böngészőben, és válassza a „ Kiegészítők(Add-ons) ” lehetőséget.

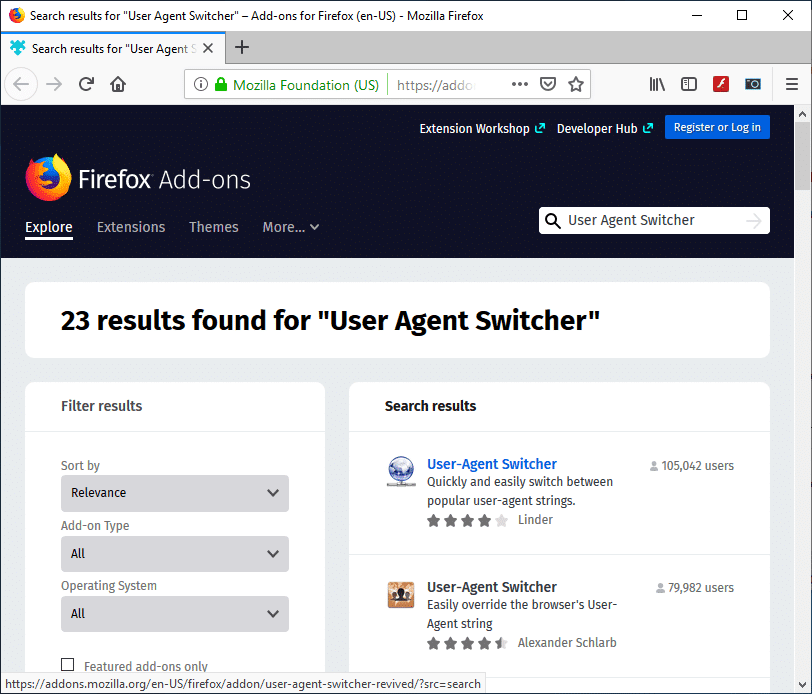
2. Keresse meg a User-Agent Switchert.(Search for the User-Agent Switcher.)

3. Most kattintson a User-Agent Switcher bővítménykeresés első eredményére .( first result)
4. A User-Agent Switcher oldalon kattintson a Hozzáadás a Firefoxhoz( Add to Firefox) lehetőségre a bővítmény telepítéséhez.

5. A bővítmény(Add-on) telepítése után feltétlenül indítsa újra a Firefoxot(Firefox) .
6. Amikor legközelebb megnyitja a böngészőt, megjelenik a User-Agent Switcher bővítmény parancsikonja.(shortcut of the User-Agent Switcher extension.)
7. Kattintson a parancsikonra(shortcut icon) , és válassza ki az alapértelmezett User-Agent Switche(choose the default User-Agent Switche) r. Választhat bármilyen mobileszközt(Mobile) , asztali böngészőt(Desktop Browser) és operációs rendszert(Operating System) .

8. Most nyisson meg minden olyan webhelyet, amely megnyílik a webhely mobil verziójában az asztali böngészőben. (mobile version of the website on your desktop browser. )

3. módszer: Az Opera Mini Simulator használata (elavult)(Method 3: Using Opera Mini Simulator (Deprecated))
Megjegyzés:(Note:) Ez a módszer már nem működik; kérjük használja a következőt.
Ha nem tetszik a User Agent Switcher használatának fenti két módszere , továbbra is megtekintheti bármely webhely mobilra optimalizált verzióját az asztali böngészőben egy másik népszerű szimulátor – az Opera Mini Mobile Website Simulator – segítségével . Az alábbiakban bemutatjuk azokat a lépéseket, amelyekkel az Opera Mini Simulator(Opera Mini Simulator) segítségével hozzáférhet bármely webhely mobil verziójához a számítógép webböngészőjében :
- Bármelyik webböngészőt( start any web browser) elindíthatja .
- A címsorba írja be, és lépjen az Opera Mini Mobile Website Simulator weboldalra.(Opera Mini Mobile Website Simulator webpage.)
- A szimulátor használatának megkezdéséhez bizonyos engedélyeket kell adnia, kattintson az Elfogadom gombra.(Agree.)
- Amikor legközelebb megnyit egy webhelyet a böngészőjében, az mobilra optimalizált verzióban lesz.
4. módszer: Használja a Fejlesztői eszközöket: Vizsgálja meg az elemet(Method 4: Use Developer Tools: Inspect Element)
1. Nyissa meg a Google Chrome-ot.
2. Most kattintson a jobb gombbal( right-click) bármelyik oldalra (amelyet mobilkompatibilisként szeretne betölteni), és válassza az Inspect Element/Inspect.

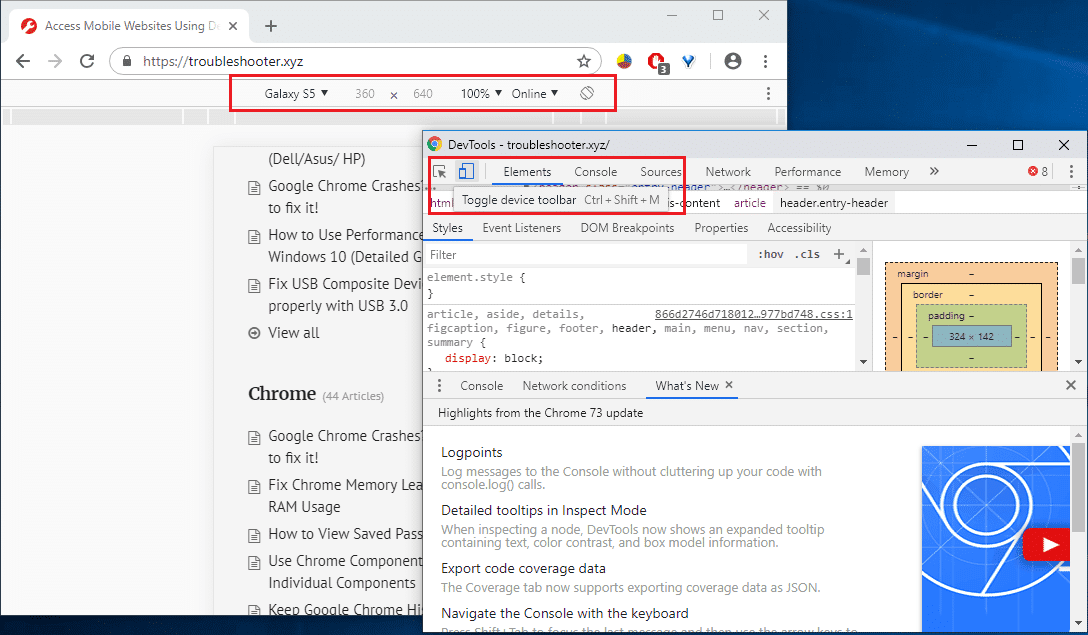
3. Ezzel megnyílik a Fejlesztői eszköz(Tool) ablak.
4. Nyomja meg a Ctrl + Shift + M , és megjelenik egy eszköztár.

5. A legördülő menüből válasszon bármilyen eszközt(select any device) , például iPhone X -et.( iPhone X.)

6. Élvezze a webhely mobil verzióját az asztali böngészőben.
Ajánlott:(Recommended:)
- A Windows Defender végleges letiltása a Windows 10 rendszerben(Permanently Disable Windows Defender in Windows 10)
- Miért kell letiltani a gyorsindítást a Windows 10 rendszerben?(Why do You need To Disable Fast Startup In Windows 10?)
- Javítsa ki a Blue Screen of Death hibát a Windows 10 rendszeren(Fix Blue Screen of Death error on Windows 10)
- A Windows 10 rendszerben nem működő kalkulátor javítása(Fix Calculator Not Working in Windows 10)
Remélem, hogy ez a cikk hasznos volt. Mostantól könnyedén elérheti a mobilwebhelyeket az asztali böngészővel( Access Mobile Websites Using the Desktop browser) , de ha továbbra is kérdései vannak ezzel az oktatóanyaggal kapcsolatban, nyugodtan tegye fel őket a megjegyzés részben.
Related posts
A Spotify várólista törlése asztali számítógépen és mobileszközön
Hogyan láthat mindenkit a Zoomban (asztali számítógépen és mobileszközön)
Képernyőkép készítése a Netflixen (asztali és mobil)
Jelszó megváltoztatása a Netflixen (mobil és asztali)
Váltás a böngésző lapjai között a gyorsbillentyűk használatával
Javítsa ki a Facebook kezdőlapját, amely nem töltődik be megfelelően
Hogyan lehet eltávolítani a Google vagy a Gmail profilképét?
A Facebook asztali verziójának megtekintése Android telefonon
A Netflix Party használata filmek nézésére a barátokkal
Hogyan hozhat létre asztali parancsikont a webhelyhez a Chrome-ban
Hogyan férhetek hozzá a Google Cloudomhoz? (2022)
Hogyan kell játszani a klasszikus Minecraftot a böngészőben
Hogyan ellenőrizheti a Facebook-fiókjához kapcsolt e-mail-azonosítót
Weboldalak automatikus frissítése a böngészőben
Retweet törlése a Twitterről (Lépésről lépésre)
Váltson a lapok között bármely böngészőben a billentyűparancsok használatával
6 módszer az ismétlődések eltávolítására a Google Táblázatokban
Keresse meg a GPS koordinátát bármely helyhez
A JavaScript engedélyezése vagy letiltása a böngészőben
Alapértelmezés szerint mindig privát böngészési módban indítsa el a webböngészőt
